Полезное
Мы Вконтакте
Discord канал
Когда наступает время создания разметки пользовательского интерфейса в UMG, то расстановка элементов, это всего лишь начало. Для каждой вашей кнопки, ползунка, текста, и т.д., есть несколько опций стиля которые могут быть применены напрямую в UMG из панели Details, которые влияют на то, как они появляются.
Каждый из виджетов ниже использует опцию Style, однако их индивидуальный стиль может отличаться:
Это могут быть инстансы, в частности с интерактивными виджетами, которым вы хотите придать различные виды для вашего виджета, основываясь на том, как он взаимодействует с/или в каком состоянии находится. К примеру, скажем, у вас есть кнопка на экране которая находится в нормальном состоянии и когда её перекрывает курсор она меняет цвет или мигает, а при нажатии делает что-то другое. States - наиболее основные виды стиля дающие вам возможность указывать то, как виджет будет реагировать в зависимости от своего текущего состояния.
Выше, кнопка виджета меняет в зависимости от своего состояния (нормальное, нажатое, перекрываемое, или неиспользуемая). Большинство виджетов используют нормальное, нажатое, перекрываемое, неиспользуемое состояние, однако могут быть дополнительные варианты, в зависимости от типа виджета, который вы используете.
Для каждого состояния, вы можете установить изображение (либо текстуру/материал) для используемого виджета. Размер изображения зависит от размера ресурса в Slate Units и опции Draw As, которая использует 9 ячеек масштаба, дающие вам возможность настроить то, как изображение будет отрисовываться в форме Box, Border, или как Image.
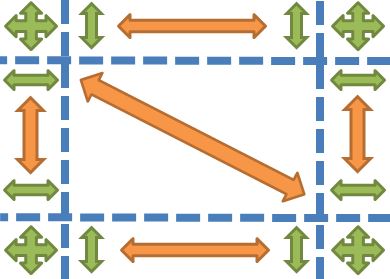
Пример для каждого случая ниже:

Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
Середина не отрисовывается при использовании границы.
Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
Вы можете назначить текстуры как ваш ассет изображения, но тут есть несколько галочек которые стоит проставить, если вы конечно хотите, чтобы ваша текстура показывалась на любом устройстве, без искажений и артефактов.Внутри редактора текстур, под вкладкой Level Of Detail, установите Mip Gen Settings в значение NoMipmaps, а также установите LOD Group в значение UI. В Compression, параметр Compression Setting переключите в значение TC Editor Icon.
Материалы также могут быть назначены как ассет изображения для вашего изображения состояния, но вам нужно будет сменить несколько параметров.Внутри материала, на панели Details в разделе Usage отметьте галочкой Used with UI. Это скомпилирует шейдер специально под Slate. Также необходимо оставить только Emissive Color на выходе.
При необходимости изменения параметров материала, вам нужен Dynamic Material Instance. Виджет изображения может это сделать с завидной лёгкость, если у него есть Slate Brush с материалом, вы можете задать изображение (создаётся 1 раз, а затем кешируется).
Также, в каждом состоянии можно задать оттенок изображения прикреплённого к данному состоянию. Также есть опция Margin, которая задаёт размер отступа для режимов отрисовки Box и Border (в режиме Image отступ игнорируется).
Padding - опция стриля создающая границы вокруг виджета.
К примеру, на картинке выше, для кнопки Box, Normal Padding расчитывается для границы задней картинки кнопки. Когда это применяется, содержание кнопки будет появляться на одном уровне с границей кнопки.Pressed Padding это тоже самое, что и Normal Padding, однако применяется только когда кнопка нажата.
В зависимости от типа используемого виджета, доступны различные виды Padding’а.
Звуки могут быть назначены для вашего виджета основываясь на положении виджета.
Большинство виджетов допускающие применение звуков, используют звуковые события при перекрытии или нажатии, что в итоге выливается в воспроизведение звука при перекрытии или клику по виджету. На картинке, выше для виджета чексбоксика присутствуют параметры для звуковых событий, таких как «выбрано», «невыбрано», «перекрыто».
Для различных видов виджетов доступны различные виды звуковых опций.
Дополнительные опции стиля которые могут использованы для изменения вида вашего виджета, находятся они в разделе Render Transform на панели Details вашего виджета. С помощью этих настроек вы можете переместить, масштабировать, обрезать, повернуть ваш виджет по отношению к пивоту.
Пример отображения трансформации проиллюстрирован ниже.
Каждая из настроек может быть расставлена в ключи, что даст вам возможность анимировать их, и даже отредактировать через блупринт во время игры на основе действий произведённых игроком.Отображение трансформации относительно к разметке транформации и не обрезается родителем (к примеру, если у вас есть Scroll Box полный кнопок, изменение перемещения в настройках отображения трансформации может сдвинуть кнопки из него