Полезное
Мы Вконтакте
Discord канал
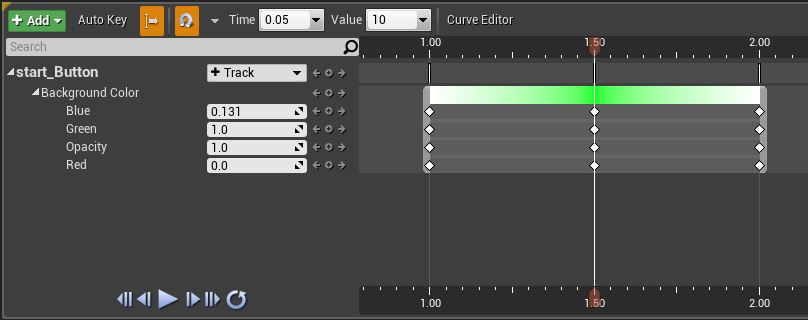
Расположенные вдоль нижней части Widget Blueprint Editor два окна, позволяют контролировать анимации ваших UI виджетов. Первое окно — Animations, позволяет создать треки анимации, которые используются для управления анимацией ваших виджетов. Второе окно — Timeline,позволяет размещать специальные Keyframes которые, собственно, и отвечают за : положение, форму, размер, и т.д. ; элементов виджета в разные временные промежутки.
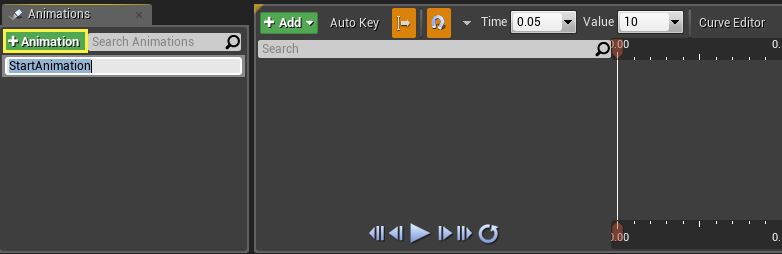
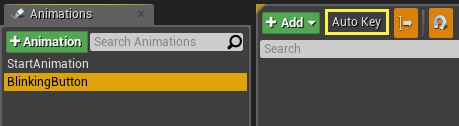
Для того, чтобы начать работу с анимацией в UMG, вам нужно будет сначала добавить трек анимации. Это может быть сделано путем нажатия кнопки +Animation в окне Animations. После того как вы добавить анимацию (желтая рамка на картинке ниже), вам будет предложено ввести имя для анимации трека.
После добавления трека анимации, Timeline станет активным, и вы можете начать добавлять Animation Keys, которые связаны со значениями, меняюющимися со временем для вашего виджета. Следует также отметить, что вы можете иметь несколько анимационных дорожек для каждого виджета, например, имеющий кнопку перемещения по экрану и вспышкой одновременно.
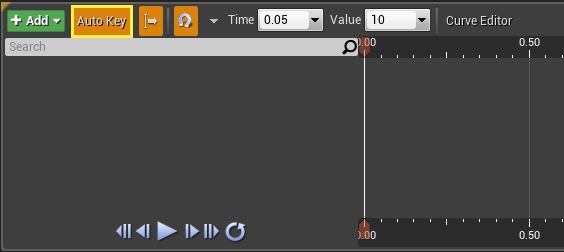
Есть два способа, в котором вы можете добавить ключи к треку анимации. Первый заключается в использовании флажка Auto Key, расположенной в окне Timeline (желтая рамка на картинке ниже). Это автоматически добавить ключи в Timeline , когда вы внесли коррективы в значения, которые поддерживают ключевые кадры.
Общий рабочий процесс для добавления ключей с помощью опции Auto Key, состоит в том, что вы указываете время ключей в которых будут достигатся требуемые значения для вашего виджета,передвигаясь по Timeline Bar и установливая значения в Details или с помощью сетки (в основном используется для расположения, вращения, или масштаба). После того, как вы установили конечный результат, переместитесь в начало вашей секвенции и установите значение по-умолчанию для вашего виджета. Отмасштабировав таймлайн между двух ключей, вы должны увидеть , что ваши изменения происходят постепенно, в течение определённого периода времени.
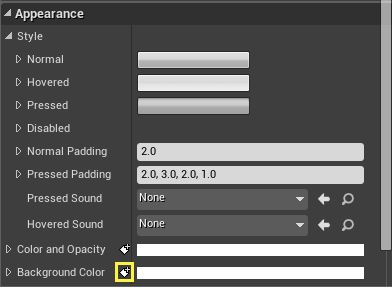
Второй метод, которым вы можете добавить ключей — нажав кнопку Add Key рядом с параметром, который поддерживает ключевые кадры.
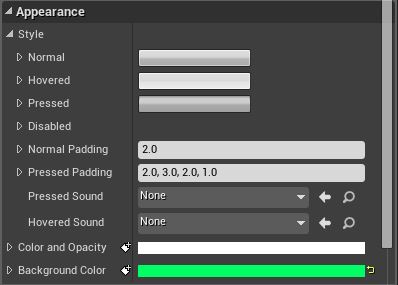
На изображении выше, значок рядом с каждой из настроек можно нажать — это приведет к тому, что значение Key увеличится на заданное значение в текущей позиции. На рисунке ниже, ключевой кадр для Background Color был добавлен в 0.00 и 2.00, где цвет фона кнопки Widget изменяется от белого до желтого в течении 2 секунд.
Вы можете изменить значение для нескольких ключей в определенное время на временной шкале, удерживая Ctrl и нажимая на клавиши.
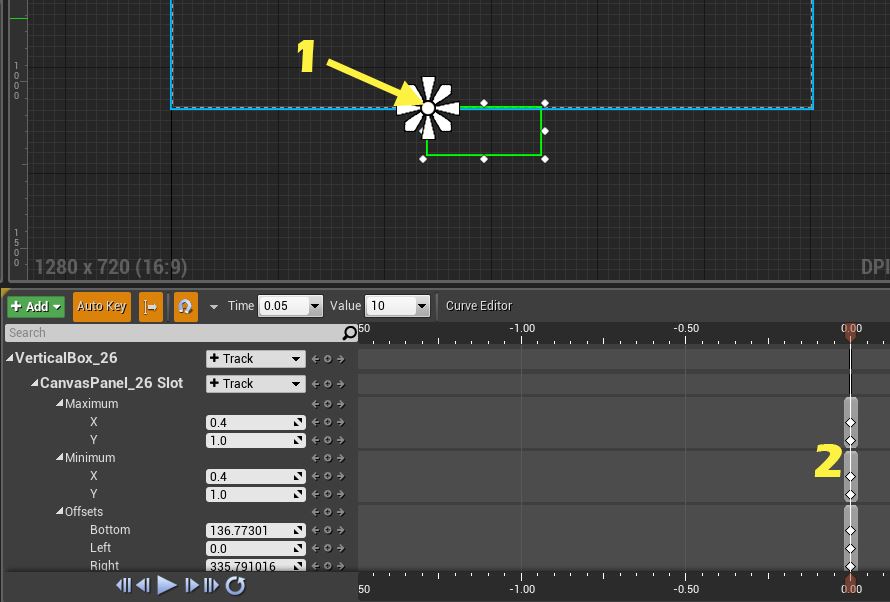
Выше мы выбрали каждый из ключей, связанных с положением выртикальным жёлтым выделением, содержащей кнопки, так что мы можем установить их вручную с помощью панели Details. Ввод значений вручную позволяет более точно контролировать, к примеру, перемещение виджета вдоль нужной оси.
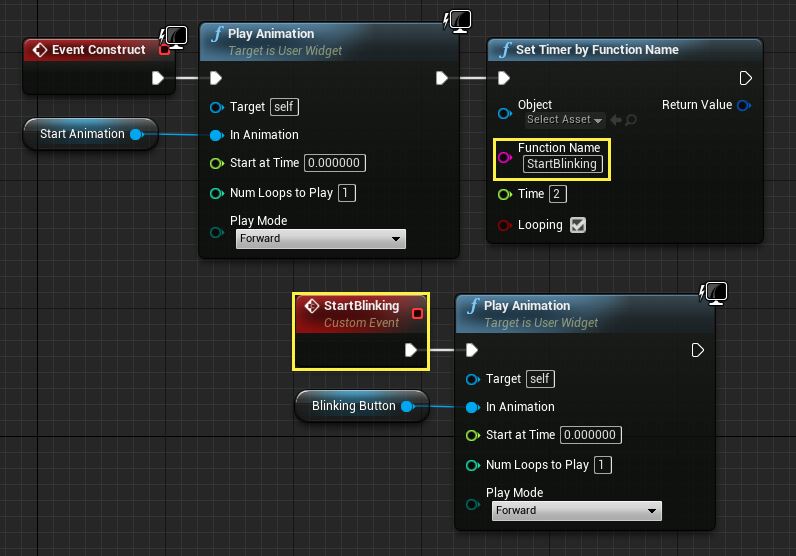
При создании анимации, также создаётся переменная для неё. Если вы посмотрите на вкладке Graph под выпадающем меню Animation в окне MyBlueprint, вы увидите все ваши анимации которые вы создали. Удерживая Ctrl и перетащив анимацию в графике, вы сможете давать команды на него, такие как Play или Stop.
Здесь мы указываем нашей Start Animation играть, когда Blueprint Виджет построен.
А здесь мы говорим нашей Blinking Button анимации, остановить воспроизведение, когда наша start_Button нажата.
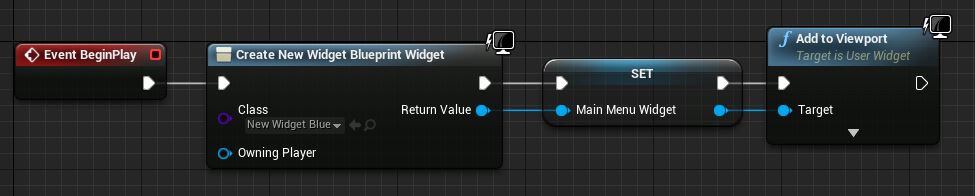
Ниже два примера анимации, используемые для имитации простого Main Menu, где кнопки поднимаются из нижней части экрана и кнопка Start мигает. После выполненных шагов, вы должны получить примерно такой результат.