Полезное
Мы Вконтакте
Discord канал
На данный момент MoviePlayer может быть использован лишь для воспроизведения заставок в то время как движок загружается. Он не может быть использован для воспроизведения роликов в игре, к примеру, как часть UI элемента окружения или использоваться на статик мешах, по типу телевизора.И тут в дело вступает Media Framework который может всё это и даже больше, ниже приведён краткий перечень возможностей.
Media Framework в Unreal Engine 4 это:
Как было указано выше, Media Framework сама является одновременно и движком и Slate agnostic, а это значит, он может быть использован не только в игровом двжике или редакторе. Есть слои на верхней части рамки, которые обеспечивают возможности воспроизведения мультимедиа с другими подсистемами, таким как Engine, Blueprints, Slate, и UMG UI Designer. Это охватывает большинство случаев использования, к примеру: в игре — текстуры и пользовательский интерфейс, в редакторе — видео уроки, и видео с маркетплейса.
На данный момент Media Framework всё ещё не законченный и находится в экспериментальной стадии. некоторые функции могут работать не так как ожидалось, тем не менее мы продолжаем работать над решением этих проблем, а также добавляем новый функционал.
Media Framework в значительной степени набор интерфейсов C ++, несколько вспомогательных классов для общих случаев использования и медиа-плеерный генератор, который может быть расширен с помощью так называемых Media Player плагинов. Вся интересная работа воспроизводимых фильмов и других мультимедийных файлов происходит в плагинах.
Код Media Framework’а находится тут: /Engine/Source/Runtime/Media/
Существующие плагины плеера расположены здесь: /Engine/Plugins/Media/
На данный момент плагин плеера для Windows использует API Windows Media Foundation. Существует также плагин для MacOS, который использует Apple’s AV Foundation, однако в настоящее время весьма ограничены, но должно работать и на IOS. Также начата работа по созданию плагина плеера для Android.
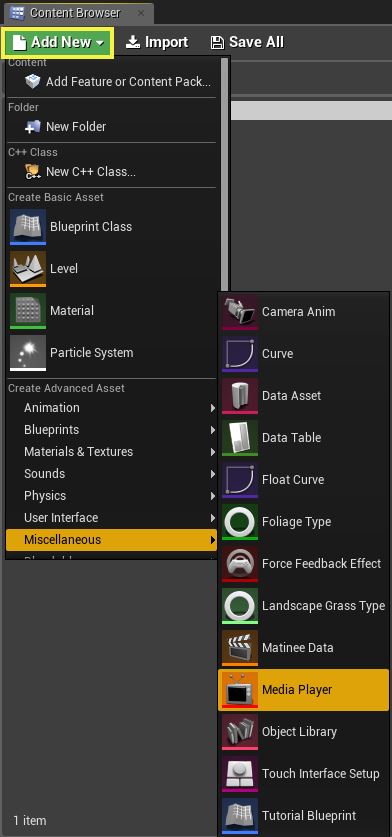
С введением Media Framework’а были добавлены 3 новых типа ассетов, которые можно создать в контент браузере.
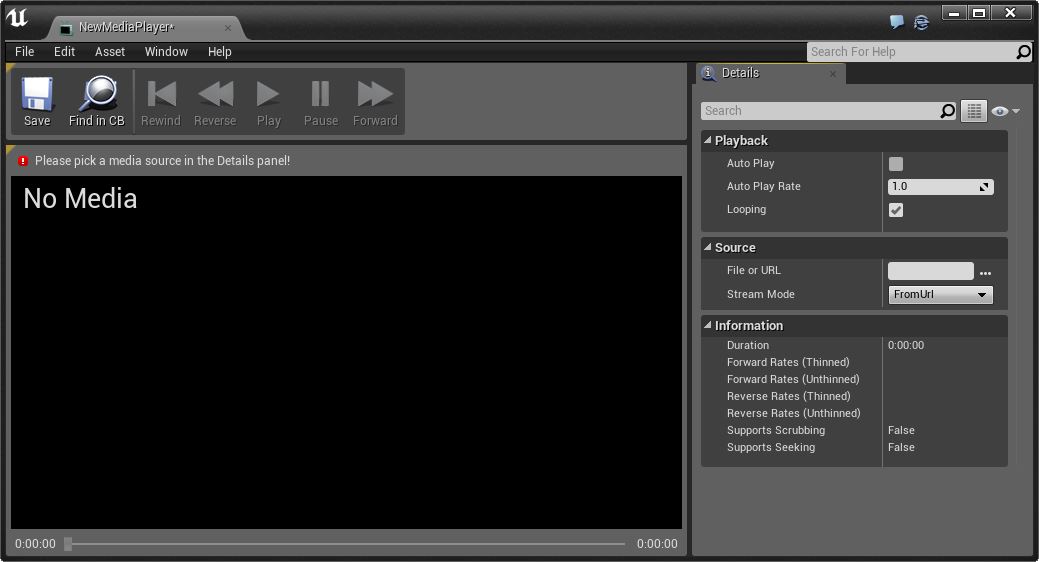
Ассет медиа плеера представляет собой проигрыватель для источника медиа, такого как файл фильма на диске или медиа URL потоковой передачи в Интернете. В отличие от UTextureMovie в Unreal Engine 3, ассет медиа плеера фактически не содержит каких-либо данных, он хранит только путь или URL в источнике медиа.
Ниже, представлены несколько способов создания ассета медиа плеера.







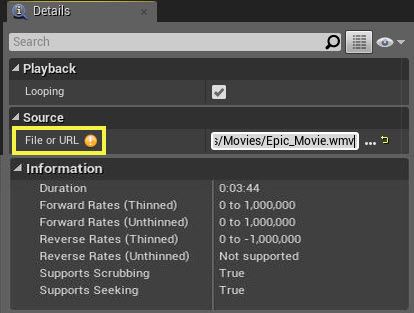
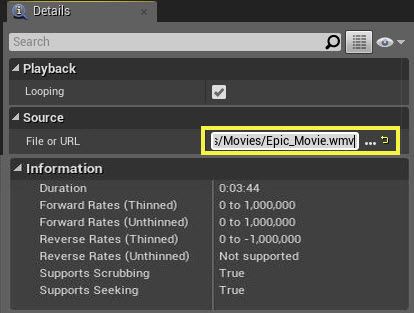
После того как переместите ваш медиа файл в папку Content/Movies/, иконка предупреждения пропадёт.
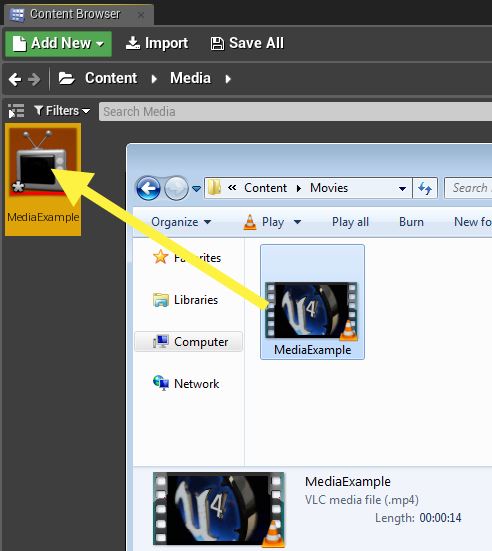
Простейший способ импортирования медиа — это метод перетаскивания.
Находясь внутри своего проекта в папке Content/Movies/, просто перетащите ваш медиа файл в контент браузер.

Это автоматически создаст ассет медиа плеера и определит его месторасположение.
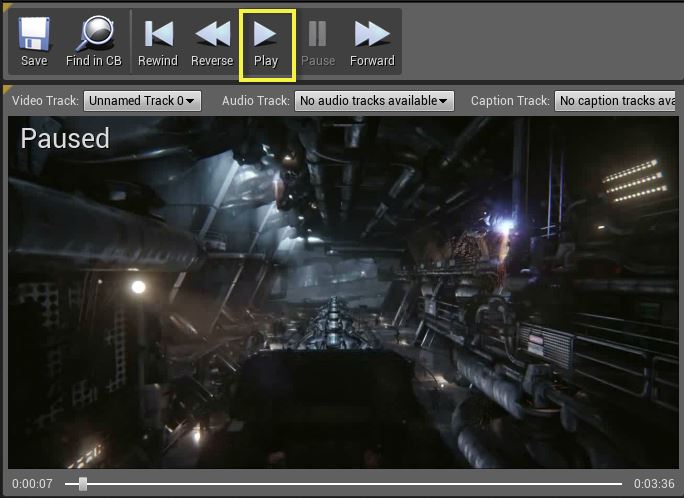
Ассет медиа плеера может выводитть различные потоки контента, будь-то аудио или видео, или даже текст титров. Вы можете это выбрать в выпадающем меню расположеном вдоль верхней части окна медиа, ниже кнопок воспроизведения.
На панели Details вы можете просмотреть настройки медиа источника.
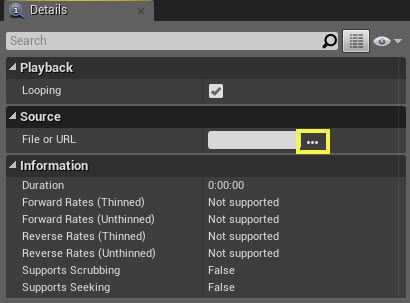
Под настройками Playback, вы можете включить опцию зацикливания, для повторного воспроизведения медиа когда оно достигнет конца, просто поставьте галочку в опции Looping.
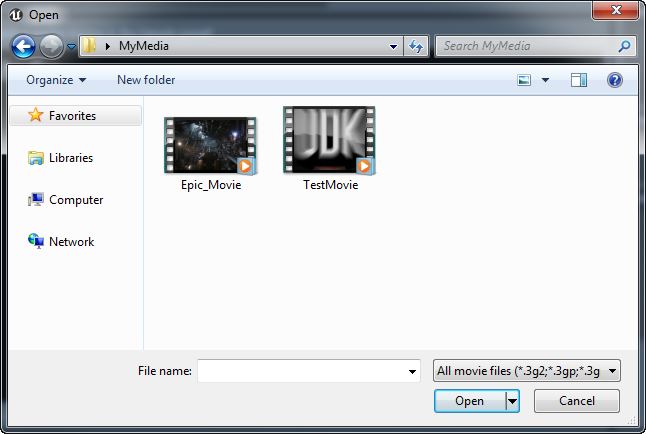
В разделе Source вы можете указать путь к медиа файлу расположенному внутри проекта, либо же указать ссылку на файл, при условии что у вас стоит режим Streaming.
После создания ассета медиа плеера, вы можете создатьиз него ассет MediaTexture для вывода видеопотока. Медиа текстура даёт вам возможность захвата видеопотока (если он доступен) для последующего его использования как обычную текстуру в движке.
Для создания медиа текстуры из медиа плеера, кликните по ассету медиа плеера, после чего выберите Create Media Texture.
После этого будет создан новый ассет медиа текстуры.
Кликнув правой кнопкой мышки по ассету медиа текстуры вы можете создать материал для последующего использования его как обычного материала внутри движка.
Если это не помогло, то внутри ассета медиа плеера, выберите Auto Play дабы увидеть, стримится ли видео внутри текстуры. Если это устраняет проблему, то вы можете либо продолжать использовать Auto Play, либо посредством блупринта создать скрипт который будет воспроизводить ассет, подробнее об этом смотри ниже в разделе Media Framework с блупринтами.
MediaSoundWaves - это аудио компонент который может быть размещён на уровне, так же как и любой другой звуковой эктор.Т.к. он ссылается на ассета медиа плеера, то вы должны указать, что именно воспроизводить (если он не установлен в положение Auto Play).
Вы можете создать MediaSoundWave путём ПКМ по ассету медиа плеера и выбора Create Media Sound Wave.
Данный раздел покажет как быстро начать используя Media Framework с Textures и Materials.
Ниже, представлен пример медиа текстуры воспроизводимой на телевизоре.
Для примера был мигрирован ассет SM_TV из проекта Realistic Rendering который вы можете найти во вкладке (лаунчера) Learn.
Для материалов, всё что вам надо, так это создать материал из вашей медиа текстуры, после чего применить материал на объекте.
Выше, материал был применён на стандартный кубик внутри сцены. Ассет медиа плеера был также установлен в режим Auto Play.
Вы также можете управлять напрямую ассетом медиа плеера посредством блупринтов.В данном примере у нас есть тригер расположеный перед телевизором на который была наложена медиа текстура.Ассет медиа плеера был также установлен в режим Auto Play.
Когда игрок попадает в тригер, то наложенная на телевизор медиа текстурм будет воспроизводится, а когда он выйдет из тригера, то воспроизведение будет поставлено на паузу.
Внутри Level Blueprint был создан следующий скрипт.
Создав новую переменную типа MediaPlayer и применив наш ассет медиа плеера как дефолтное значение.После чего было установлено, что когда игрок (MyCharacter) находится внутри тригера, мы воспроизводим ассет медиа плеера (который назначен в переменной).
Аналогичное действие было проведено для ситуации когда персонаж покидает тригер, с тем лишь отличием что используется нода Pause. Нода Event End Play также используется для остановки медиа плеера после выхода из режима Play в реадкторе. Это лишь 2 ноды которые можно использовать с медиа плеером; если вы вытяните из переменной медиа плеера связь, то увидите, что с ней можно использовать ещё некоторые ноды.
Если вы хотите, чтобы медиа воспроизводилось как часть вашего пользовательского интерфейса, или как внутреигровой ролик, вы можете это сделать посредством UMG и созданием Widget Blueprint и применением материала который был создан из медиа текстуры (которая была создана из ассета меда плеера).
Ниже мы создали систему при которой, игроку при нажатии кнопки М показывает плеер на экране с кнопками управления (воспроизведение,пауза,перемотка воспроизводимого видео).
Для создания этой системы мы сперва создали Widget Blueprint как показано ниже.
Для Image внутри нашего виджет блупринта был применён материал который использует мадиа текстуру.
Граф блупринта виджета содержит лишь команды для кнопок воспоизведения, паузы, отмотки видео.
Мы также добавили переменную MediaPlayer и назначили ассет медиа плеера который хотим использовать.
Для того, чтобы материал применился к нашей кисти, мы должны сделать одно небольшое изменение и установить в канал Emissive.
В нашем Level Blueprint был сделан скрипт для игрока, включающий/отключащий внутреигровой плеер который мы создали.
Дополнительные примеры вы найдёте в Content Examples на UMG и Media картах.