Полезное
Мы Вконтакте
Discord канал
Данная страница расскажет, как импортировать свои шрифты используя Font Editor, и использовать их в Unreal Motion Graphics (UMG) UI Designer.
Шрифты в UE4 классифицируются как ассеты шрифтов использующие 2 методы кеширования: Runtime - который находится в форме составного шрифта; Offline - старый метод предрасчитанного шрифтового атласа. Вы можете переключится между двумя этими методами, открыв ассет шрифта в редакторе шрифтов (это простейший способ сконвертировать существующий шрифт старого формата в новый, без его замены).
Данный раздел показывает, как создать новый ассет шрифта или импортировать TTF или OTF файлы для создания ассета шрифта.
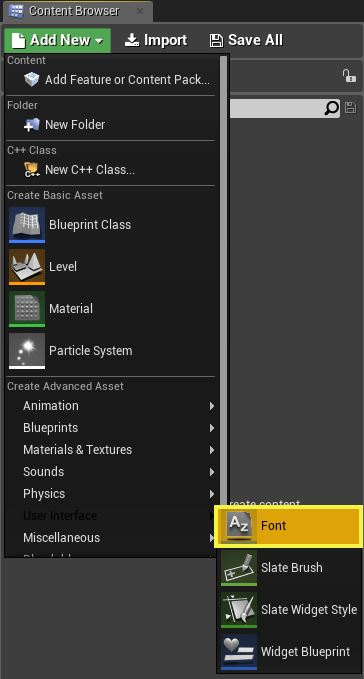
Для создания ассета шрифта следуйте шагам:



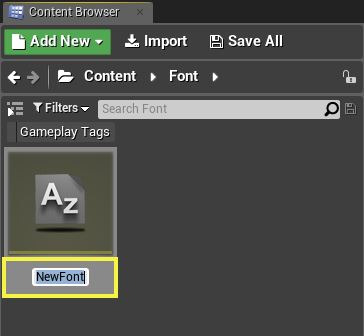
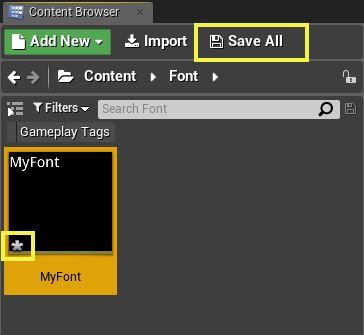
Когда вы создали новый ассет шрифта в редакторе, создался пустой композитный ассет шрифта в котором вы можете настроить его параметры используя редактор шрифтов. Когда вы импортируете TTF или OTF файлы, новый композитный ассет шрифта генерируется из предоставленного образца шрифта (в любой момент вы можете задать дополнительные параметры через редактор шрифта).
Вы можете импортировать TTF или OTF файлы в редактор, и сделать это несколькими путями.
Первый метод — кликните по кнопке Import в контент браузере.
В появившемся диалоговом окне найдите и выберите ваш файл и нажмите Open.
Файл будет добавлен в контент браузер как композитный ассет шрифта, используя файл который вы выбрали.
Вы можете перетащить TTF или OTF файл в контент браузер, после чего создастся композитный ассет шрифта.
Когда используете метод перетаскивания, то композитный ассет шрифта автоматически создаётся на основе того шрифта, который был выделен.
Когда вы 2 раза кликните по ассету шрифта в контент браузере, то откроется окно редактора шрифта.
Обзор окна редактора шрифта представлен ниже:
Если вы используете старый метод, вы всё ещё можете сменить пераметры вашего шрифта.
Вы также можете сконвертировать ассеты шрифта из Offline в Runtime без замены онного.
Пример ассета шрифта представлен ниже.
Композитный шрифт всегда по умолчанию содержит семейство шрифтов, а также может содержать любое количество семейств под-шрифтов которе должно быть использовано с данным количеством символов.Каждое семейство шрифтов содержит любое количество шрифтов, которые могут быть названы в зависимости от их стиля. Во время выполнения наиболее подходящий шрифт использовать для каждого символа на основе шрифтов доступных в семействе шрифтов для используемого диапазона символов.
Как видно на примере выше, японский текст находится в пределах диапазона символов японского семейства шрифтов, и отрисовывается в помощью Source Han Sans, а не с помощью стандартногоартного семейства шрифтов Roboto. Шрифты в семействе под-шрифтов преимущественно выбираются посредством сходства имени, как и в случае с Regular, Bold, и Light, однако также может быть сравнение по аттрибутам дефолтного шрифта, как в случае с Bold Italic (был автоматически выбран жирный японский шрифт, так как шрифт содержит аттритуб Bold, что было лучшим сходством).
После того, как вы создали Widget Blueprint и разместили виджет содержащий текст (такой как Text Box или Text Widget), кликните по нему, и во вкладке Appearance на панели Details вы увидите опции шрифта.
По умолчанию движок использует Roboto шрифт, но если вы кликните по выпадающему меню, что сможете заменить его на любой другой имеющийся у вас композитный шрифт.
Вы также можете выбрать создание композитного шрифта из этого меню и указать, куда следует его сохранить (по умолчанию он будет пустой, поэтому вам нужно будет его заполнить).
После того, как вы выберите ваш композитный шрифт, второе выпадающее меню даст вам выбрать шрифт используемый из Default Font Family.
Вы также можете настроить размер шрифта в поле ввода.
На данный момент UMG поддерживает лишь Runtime кешированные ассеты шрифта. Также, если вы захотите применить шрифты использующие старый метод, ни один файл не будет утерян, однако в будущем вам понадобится создать композитный ассет шрифта для того, чтобы он работал в UMG.