Полезное
Мы Вконтакте
Discord канал
Когда наступает время создания разметки пользовательского интерфейса в UMG, то расстановка элементов, это всего лишь начало. Для каждой вашей кнопки, ползунка, текста, и т.д., есть несколько опций стиля которые могут быть применены напрямую в UMG из панели Details, которые влияют на то, как они появляются.
Каждый из виджетов ниже использует опцию Style, однако их индивидуальный стиль может отличаться:
Это могут быть инстансы, в частности с интерактивными виджетами, которым вы хотите придать различные виды для вашего виджета, основываясь на том, как он взаимодействует с/или в каком состоянии находится. К примеру, скажем, у вас есть кнопка на экране которая находится в нормальном состоянии и когда её перекрывает курсор она меняет цвет или мигает, а при нажатии делает что-то другое. States - наиболее основные виды стиля дающие вам возможность указывать то, как виджет будет реагировать в зависимости от своего текущего состояния.
Выше, кнопка виджета меняет в зависимости от своего состояния (нормальное, нажатое, перекрываемое, или неиспользуемая). Большинство виджетов используют нормальное, нажатое, перекрываемое, неиспользуемое состояние, однако могут быть дополнительные варианты, в зависимости от типа виджета, который вы используете.
Для каждого состояния, вы можете установить изображение (либо текстуру/материал) для используемого виджета. Размер изображения зависит от размера ресурса в Slate Units и опции Draw As, которая использует 9 ячеек масштаба, дающие вам возможность настроить то, как изображение будет отрисовываться в форме Box, Border, или как Image.
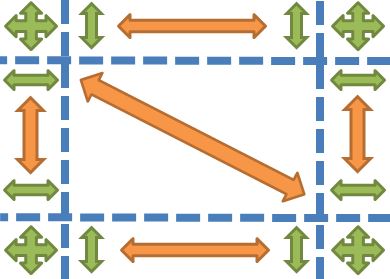
Пример для каждого случая ниже:

Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
Середина не отрисовывается при использовании границы.
Зелёные стрелочки показывают значение константы основанной на отступе и размере изображения.
Вы можете назначить текстуры как ваш ассет изображения, но тут есть несколько галочек которые стоит проставить, если вы конечно хотите, чтобы ваша текстура показывалась на любом устройстве, без искажений и артефактов.Внутри редактора текстур, под вкладкой Level Of Detail, установите Mip Gen Settings в значение NoMipmaps, а также установите LOD Group в значение UI. В Compression, параметр Compression Setting переключите в значение TC Editor Icon.
Материалы также могут быть назначены как ассет изображения для вашего изображения состояния, но вам нужно будет сменить несколько параметров.Внутри материала, на панели Details в разделе Usage отметьте галочкой Used with UI. Это скомпилирует шейдер специально под Slate. Также необходимо оставить только Emissive Color на выходе.
При необходимости изменения параметров материала, вам нужен Dynamic Material Instance. Виджет изображения может это сделать с завидной лёгкость, если у него есть Slate Brush с материалом, вы можете задать изображение (создаётся 1 раз, а затем кешируется).
Также, в каждом состоянии можно задать оттенок изображения прикреплённого к данному состоянию. Также есть опция Margin, которая задаёт размер отступа для режимов отрисовки Box и Border (в режиме Image отступ игнорируется).
Padding - опция стриля создающая границы вокруг виджета.
К примеру, на картинке выше, для кнопки Box, Normal Padding расчитывается для границы задней картинки кнопки. Когда это применяется, содержание кнопки будет появляться на одном уровне с границей кнопки.Pressed Padding это тоже самое, что и Normal Padding, однако применяется только когда кнопка нажата.
В зависимости от типа используемого виджета, доступны различные виды Padding’а.
Звуки могут быть назначены для вашего виджета основываясь на положении виджета.
Большинство виджетов допускающие применение звуков, используют звуковые события при перекрытии или нажатии, что в итоге выливается в воспроизведение звука при перекрытии или клику по виджету. На картинке, выше для виджета чексбоксика присутствуют параметры для звуковых событий, таких как «выбрано», «невыбрано», «перекрыто».
Для различных видов виджетов доступны различные виды звуковых опций.
Дополнительные опции стиля которые могут использованы для изменения вида вашего виджета, находятся они в разделе Render Transform на панели Details вашего виджета. С помощью этих настроек вы можете переместить, масштабировать, обрезать, повернуть ваш виджет по отношению к пивоту.
Пример отображения трансформации проиллюстрирован ниже.
Каждая из настроек может быть расставлена в ключи, что даст вам возможность анимировать их, и даже отредактировать через блупринт во время игры на основе действий произведённых игроком.Отображение трансформации относительно к разметке транформации и не обрезается родителем (к примеру, если у вас есть Scroll Box полный кнопок, изменение перемещения в настройках отображения трансформации может сдвинуть кнопки из него
Slots (далее «слот») — невидимый клей скрепляющий виджеты вместе. В Slate это более выражено, так как вам сперва нужно создать слот, после чего выбрать то, что нужно разместить в нём. Однако, в UMG есть панель виджетов которая автоматически применяет нужный вид слота когда дочерние виджеты добавляются к нему.
Кроме того, каждый слот неодинаковый. К примеру, если вы хотите разместить элемент в таблице, то вы ожидаете настроить такие вещи как строки и столбцы. Но эти настройки не имеют места быть в виджете размещёном на Canvas’е. И тут в дело вступает слот. Canvas Slot — понимает то, как расположен контент в абсолютной позиции и по отношению к якорям, в то время как Grid Slot понимает лишь строки и столбцы.
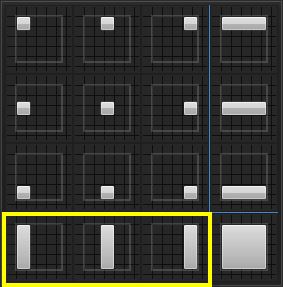
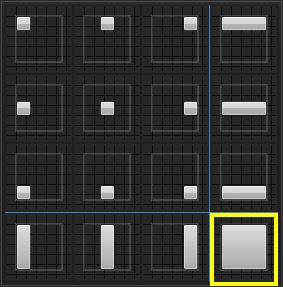
По умолчанию, все слоты расположены в настройках под категорией Layout на панели Details (жёлтая рамка ниже).
Вы также можете заменить, что тип используемого вашим виджетом слота, показывает в скобках (жёлтая стрелочка).
Во время выполнения, чтобы изменить свойства макета, вы можете получить доступ к элементу слота виджета в блупринте или C ++, а затем назначьте его на правильный тип слота. После того, как вы сделаете это, вы сможете изменить свойства, пример которого приводится ниже.
Выше, Vertical Box озаглавленный как GameTitleBox был помещён на CanvasPanel. Связав Слот и Vertical Box и соединив с CanvasPanelSlot, то у нас теперь появится возможность задать позицию ячейки, когда кликают по «StartButton«.
Данная страница расскажет, как импортировать свои шрифты используя Font Editor, и использовать их в Unreal Motion Graphics (UMG) UI Designer.
Шрифты в UE4 классифицируются как ассеты шрифтов использующие 2 методы кеширования: Runtime - который находится в форме составного шрифта; Offline - старый метод предрасчитанного шрифтового атласа. Вы можете переключится между двумя этими методами, открыв ассет шрифта в редакторе шрифтов (это простейший способ сконвертировать существующий шрифт старого формата в новый, без его замены).
Данный раздел показывает, как создать новый ассет шрифта или импортировать TTF или OTF файлы для создания ассета шрифта.
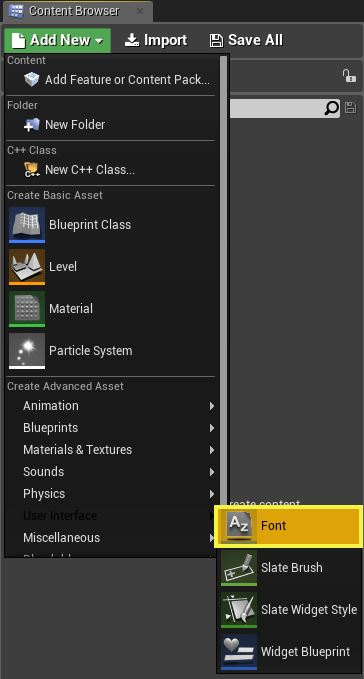
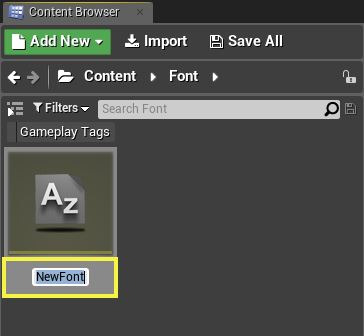
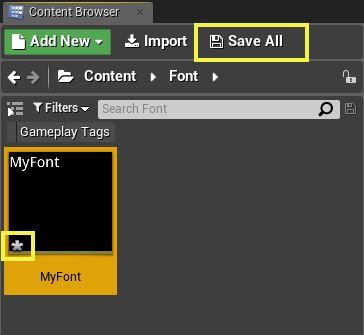
Для создания ассета шрифта следуйте шагам:



Когда вы создали новый ассет шрифта в редакторе, создался пустой композитный ассет шрифта в котором вы можете настроить его параметры используя редактор шрифтов. Когда вы импортируете TTF или OTF файлы, новый композитный ассет шрифта генерируется из предоставленного образца шрифта (в любой момент вы можете задать дополнительные параметры через редактор шрифта).
Вы можете импортировать TTF или OTF файлы в редактор, и сделать это несколькими путями.
Первый метод — кликните по кнопке Import в контент браузере.
В появившемся диалоговом окне найдите и выберите ваш файл и нажмите Open.
Файл будет добавлен в контент браузер как композитный ассет шрифта, используя файл который вы выбрали.
Вы можете перетащить TTF или OTF файл в контент браузер, после чего создастся композитный ассет шрифта.
Когда используете метод перетаскивания, то композитный ассет шрифта автоматически создаётся на основе того шрифта, который был выделен.
Когда вы 2 раза кликните по ассету шрифта в контент браузере, то откроется окно редактора шрифта.
Обзор окна редактора шрифта представлен ниже:
Если вы используете старый метод, вы всё ещё можете сменить пераметры вашего шрифта.
Вы также можете сконвертировать ассеты шрифта из Offline в Runtime без замены онного.
Пример ассета шрифта представлен ниже.
Композитный шрифт всегда по умолчанию содержит семейство шрифтов, а также может содержать любое количество семейств под-шрифтов которе должно быть использовано с данным количеством символов.Каждое семейство шрифтов содержит любое количество шрифтов, которые могут быть названы в зависимости от их стиля. Во время выполнения наиболее подходящий шрифт использовать для каждого символа на основе шрифтов доступных в семействе шрифтов для используемого диапазона символов.
Как видно на примере выше, японский текст находится в пределах диапазона символов японского семейства шрифтов, и отрисовывается в помощью Source Han Sans, а не с помощью стандартногоартного семейства шрифтов Roboto. Шрифты в семействе под-шрифтов преимущественно выбираются посредством сходства имени, как и в случае с Regular, Bold, и Light, однако также может быть сравнение по аттрибутам дефолтного шрифта, как в случае с Bold Italic (был автоматически выбран жирный японский шрифт, так как шрифт содержит аттритуб Bold, что было лучшим сходством).
После того, как вы создали Widget Blueprint и разместили виджет содержащий текст (такой как Text Box или Text Widget), кликните по нему, и во вкладке Appearance на панели Details вы увидите опции шрифта.
По умолчанию движок использует Roboto шрифт, но если вы кликните по выпадающему меню, что сможете заменить его на любой другой имеющийся у вас композитный шрифт.
Вы также можете выбрать создание композитного шрифта из этого меню и указать, куда следует его сохранить (по умолчанию он будет пустой, поэтому вам нужно будет его заполнить).
После того, как вы выберите ваш композитный шрифт, второе выпадающее меню даст вам выбрать шрифт используемый из Default Font Family.
Вы также можете настроить размер шрифта в поле ввода.
На данный момент UMG поддерживает лишь Runtime кешированные ассеты шрифта. Также, если вы захотите применить шрифты использующие старый метод, ни один файл не будет утерян, однако в будущем вам понадобится создать композитный ассет шрифта для того, чтобы он работал в UMG.
UMG поддерживает автоматическое масштабирование для пользовательских интерфейсов независимых от разрешения. Есть стандартные правила DPI масштабирования применяемые к каждому проекту, которые настраиваются в меню Project Settings в разделе User Interface.
Для правил масшабирования DPI вы можете установить одну из 4х опций:
Вы можете добавить точки на кривую посредством ПКМ и выбором опции Add Key. Когда кликаете по ключу на кривой, вы можете определить разрешение и его соответствующее значение масштаба с помощью полей ввода. Также, для кривой, вы можете поставить внешний Float Curve или создать Float Curve на основе применяемых в настоящее время настройки путем расширения параметра DPI Curve.
Одним из наиболее полезных аспектов внутри UMG, является возможность привязывать свойства ваших виджетов к функциям или свойствам внутри блупринтов. Привязав свойства к функции или к свойству переменной в вашем блупринте, то когда эта функция вызывается или свойство обновляется, то это отображается в виджете.
К примеру, у вас есть виджет Progress Bar, и вы хотите обновлять его, для показа уровня здоровья игрока. В разделе Appearance для Progress Bar, вы можете заметить опцию Percent с опцией прикрепления процентного значения к функции или свойству (показано ниже в жёлтой рамке).
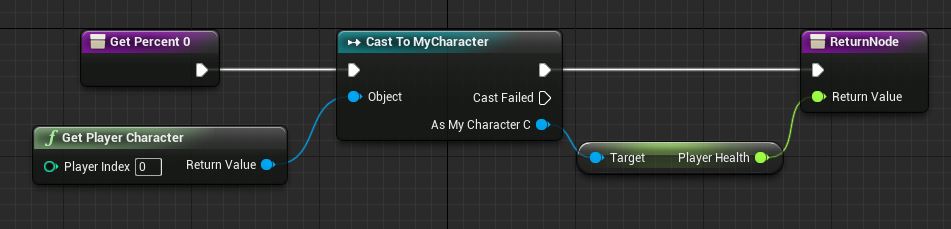
После клика по кнопке Bind и выбора Creating Binding, создасться и откроется новая функция.
Return Value привязано к процентному значению, поэтому вы можете соединить значение для заполнения данными Progress Bar’а.

Выше показано, как функция получает переменную названную Player Health из блупринта нашего персонажа.Как только, переменная Player Health обновляется, она сразу же отображается в процентах на Progress Bar.
Property Binding состоит в том, чтобы уточнить свойство переменной которая была привязана к свойству виджета. Когда свойство переменной обновляется, то параметры привязанные к ней, автоматически обновляются и отображаются в виджете.
Пример привязки свойства переменной для кнопки, продемонстрирован ниже.
На картинке выше у нас 3 кнопки для главного меню: Continue, Start, and Quit, и нам надо, чтобы кнопка Continue была доступна, только если у игрока есть сохранение.В разделе Behavior для кнопки Continue, вы можете убрать галочку с IsEnabled (поэтому кнопка не будет включена по умолчанию), после чего кликнуть по кнопке Bind.
Во вкладке Graph для этого виджета блупринта, вы можете создать Boolean переменную и как только она будет создана, сможете назначить её посредством кнопки Bind (ниже мы создали Boolean названную DoesSaveExist?).
С помощью этой переменной, связанной с поведением IsEnabled, вы можете потом установить проверку, при запуске игры, существует ли файл сохранения, и если существует, вызвать виджет блупринта для доступа и установки переменной DoesSaveExist в значение True, которое потом включает кнопка.
Якоря используются для определения местоположения требуемого виджета UI на Canvas Panel и сохранении свей позиции на экранах различых размеров. Якоря нормализованны, что означает, что их позиция рассчитывается не в пикселях от угла экрана, а в процентном соотношении между0;0(верхний левый угол) и 1;1 (правый нижний угол).
Если у вас есть Canvas Panel и необходимо к ней добавить UI Widgets, то вы можете выбрать позицию якоря из готовых пресетов или вручную указать в настройках Min/Max. Учитывайте, что если элемент вашего виджета находится не внутри Canvas Panel, то якоря или позицию вы установить не сможете, так как эта возможность свойственна только дочерним элементам Канвас панели.
Внутри нижепоказанной жёлтой рамки находится якорь на Canvas панели.
На изображении ниже у нас имеется кнопка расположенная на canvas панели и якорь находящийся в положении по умолчанию (левый верхний угол).
Вертикальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси Y основываясь на размер и положение Canvas панели, начиная с левого верхнего угла вьюпорта. Горизонтальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси X, начиная с левого верхнего угла вьюпорта. В левом нижнем углу окна (внутри жёлтой рамки) указан размер canvas области с которой вы работаете.
Кликните по Screen Size кнопке, чтобы измениить текущее разрешение. Эта функция нужна для проверки того как будет выгледть ваш виджет на мониторах с разными разрешениями и соотношениями сторон.
При запуске игры, в зависимости от размеров экрана, мы могли бы видеть что-то вроде нижепредставленнорго, где желтая рамка представляет собой якорь.
Основываясь на размере вьюпорта, кнопка смещается по экрану.
Если мы переместим якорь в правый нижний угол …
И запустим режим игры с тем же разрешением экрана …
Кнопка сдвигается, что бы не выйти за пределы экрана, из-за положения якоря в правом нижнем углу (жёлтая рамка).
Данный пример показывает, как вы можете указать местоположение якоря и как это скажется на отображении виджета на экране. Вы также можете разделить якорь для указания того, как он должен отображатся на разных разрешениях экрана (прочитать про это можно тут Manual Anchors ).
Для расположения виджета на Canvas Panel, вы можете выбрать ранее заготовленные якоря с Details панели виджета.
Это, возможно, наиболее основные и частые способы указания местонахождения якоря в вашем виджете, и должны подходить вам в большинстве случаев. Серебрянная рамка показывает местонахождение якоря и переместит его туда как только вы выберите эту позицию. Для примера, если вам нужно удерживать что-то по центру экрана всё время, вы можете разместить ваш виджет по центру canvas panel, после чего выбрать опцию с центральным якорем.
Вы иакже можете выбрать метод растягивания:
 Горизонтальное растяжение |
 Вертикальное растяжение |
 Растяжение в обе стороны |
Это полезно, когда вы хотите растянуть что-то вдоль экрана (показано ниже).
Здесь мы выделили место для якоря вдоль нижней части canvas.
Растяжение отражается и на самой иконке якоря, теперь вместо одной целой — две половинки.
Если мы захотим сейчас поиграть в нашу игру, то Progress Bar будет выглядеть примерно так (нормально):
И будет выглядеть так, при разных разрешениях экрана:
Или даже так:
В дополнении к существующим заготовкам, вы можете вручную указать местоположение якоря. Это удобно в тех случаях, если нужно расположить один виджет относительно другого; ниже продемонтрирован пример.
На картинке выше у нас имееться виджет картинки и Progress Barа внутри canvas панели, который в свою очередь находится внутри другой canvas панели. Canvas панель содержит в себе Image элемент и Progress Bar, закреплённые в левом верхнем углу экрана. Это может быть использовано, к примеру, чтобы показать картинку персонажа игрока и его полоску здоровья.
Ниже Progress Bar (а также картинка, хотя это не показано) закреплены к верхнему левому углу canvas панели в которой они находятся.
Допустим, мы хотим, что бы Progress Bar растягивался, но оставался фиксированным с правой стороны. Мы можем это сделать разделив якорь, потянув за левую центральную часть, как показано ниже.
Теперь вы можете видеть на изображении ниже, как мы растягиваем правую сторону canvas панели, Progress Bar растягивается, но расстояние от правой стороны остается прежним.
Теперь проблема состоит в том, что когда мы изменили размер canvas панели с нашим виджетом в ней, виджет картинки не остался на прежней позиции, а съехал немного в сторону.
Вместо того, что бы якорь переместился в левый верхний угол, он остался на своей позиции, мы можем вручную его переместить.
Выше, мы закрепили якорь в левом верхнем углу вместе с Progress Bar. Теперь мы изменим размер canvas панели содержащей 2 виджета…
Виджет картинки остался на фиксированном расстоянии от Progress Bar’а. Теперь другая проблема, если мы сожмем нашу панель Canvas с виджетами внутри…
Картинка обрезается, так как мы не установили дистанцию для картинки, для того чтобы исправить это для левой стороны, мы разделим якорь.
Выше мы установили наш якорь и теперь изменяя размер Canvas панели, картинка вместе с Progress Bar’ом изменяют свой размер и не вылезают за границу.
Пространство слева/справа от картинки остается неизменным, но как насчёт сверху/снизу? Так как мы растянули canvas панель вниз, то картинка больше не центрирована с Progress Bar’ом.
Ещё одно изменение якоря может исправить это. Тут мы указали, на сколько мы хотим, чтобы картинка была отодвинута от верха и низа по отношению к Progress Bar’у.
И теперь, когда мы изменяем размер canvas панели в любом направлении, картинка изменяется в размере и остаётся на позиции по отношении к Progress Bar’у, который также растягивается.