Полезное
Мы Вконтакте
Discord канал
Якоря используются для определения местоположения требуемого виджета UI на Canvas Panel и сохранении свей позиции на экранах различых размеров. Якоря нормализованны, что означает, что их позиция рассчитывается не в пикселях от угла экрана, а в процентном соотношении между0;0(верхний левый угол) и 1;1 (правый нижний угол).
Если у вас есть Canvas Panel и необходимо к ней добавить UI Widgets, то вы можете выбрать позицию якоря из готовых пресетов или вручную указать в настройках Min/Max. Учитывайте, что если элемент вашего виджета находится не внутри Canvas Panel, то якоря или позицию вы установить не сможете, так как эта возможность свойственна только дочерним элементам Канвас панели.
Внутри нижепоказанной жёлтой рамки находится якорь на Canvas панели.
На изображении ниже у нас имеется кнопка расположенная на canvas панели и якорь находящийся в положении по умолчанию (левый верхний угол).
Вертикальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси Y основываясь на размер и положение Canvas панели, начиная с левого верхнего угла вьюпорта. Горизонтальная жёлтая линия указывает кнопке, на сколько необходимо передвинутся по оси X, начиная с левого верхнего угла вьюпорта. В левом нижнем углу окна (внутри жёлтой рамки) указан размер canvas области с которой вы работаете.
Кликните по Screen Size кнопке, чтобы измениить текущее разрешение. Эта функция нужна для проверки того как будет выгледть ваш виджет на мониторах с разными разрешениями и соотношениями сторон.
При запуске игры, в зависимости от размеров экрана, мы могли бы видеть что-то вроде нижепредставленнорго, где желтая рамка представляет собой якорь.
Основываясь на размере вьюпорта, кнопка смещается по экрану.
Если мы переместим якорь в правый нижний угол …
И запустим режим игры с тем же разрешением экрана …
Кнопка сдвигается, что бы не выйти за пределы экрана, из-за положения якоря в правом нижнем углу (жёлтая рамка).
Данный пример показывает, как вы можете указать местоположение якоря и как это скажется на отображении виджета на экране. Вы также можете разделить якорь для указания того, как он должен отображатся на разных разрешениях экрана (прочитать про это можно тут Manual Anchors ).
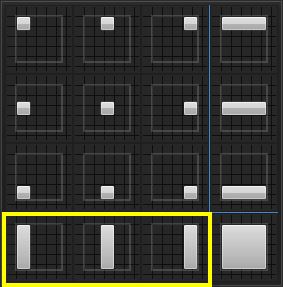
Для расположения виджета на Canvas Panel, вы можете выбрать ранее заготовленные якоря с Details панели виджета.
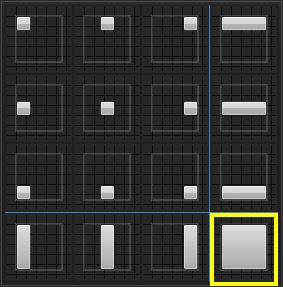
Это, возможно, наиболее основные и частые способы указания местонахождения якоря в вашем виджете, и должны подходить вам в большинстве случаев. Серебрянная рамка показывает местонахождение якоря и переместит его туда как только вы выберите эту позицию. Для примера, если вам нужно удерживать что-то по центру экрана всё время, вы можете разместить ваш виджет по центру canvas panel, после чего выбрать опцию с центральным якорем.
Вы иакже можете выбрать метод растягивания:
 Горизонтальное растяжение |
 Вертикальное растяжение |
 Растяжение в обе стороны |
Это полезно, когда вы хотите растянуть что-то вдоль экрана (показано ниже).
Здесь мы выделили место для якоря вдоль нижней части canvas.
Растяжение отражается и на самой иконке якоря, теперь вместо одной целой — две половинки.
Если мы захотим сейчас поиграть в нашу игру, то Progress Bar будет выглядеть примерно так (нормально):
И будет выглядеть так, при разных разрешениях экрана:
Или даже так:
В дополнении к существующим заготовкам, вы можете вручную указать местоположение якоря. Это удобно в тех случаях, если нужно расположить один виджет относительно другого; ниже продемонтрирован пример.
На картинке выше у нас имееться виджет картинки и Progress Barа внутри canvas панели, который в свою очередь находится внутри другой canvas панели. Canvas панель содержит в себе Image элемент и Progress Bar, закреплённые в левом верхнем углу экрана. Это может быть использовано, к примеру, чтобы показать картинку персонажа игрока и его полоску здоровья.
Ниже Progress Bar (а также картинка, хотя это не показано) закреплены к верхнему левому углу canvas панели в которой они находятся.
Допустим, мы хотим, что бы Progress Bar растягивался, но оставался фиксированным с правой стороны. Мы можем это сделать разделив якорь, потянув за левую центральную часть, как показано ниже.
Теперь вы можете видеть на изображении ниже, как мы растягиваем правую сторону canvas панели, Progress Bar растягивается, но расстояние от правой стороны остается прежним.
Теперь проблема состоит в том, что когда мы изменили размер canvas панели с нашим виджетом в ней, виджет картинки не остался на прежней позиции, а съехал немного в сторону.
Вместо того, что бы якорь переместился в левый верхний угол, он остался на своей позиции, мы можем вручную его переместить.
Выше, мы закрепили якорь в левом верхнем углу вместе с Progress Bar. Теперь мы изменим размер canvas панели содержащей 2 виджета…
Виджет картинки остался на фиксированном расстоянии от Progress Bar’а. Теперь другая проблема, если мы сожмем нашу панель Canvas с виджетами внутри…
Картинка обрезается, так как мы не установили дистанцию для картинки, для того чтобы исправить это для левой стороны, мы разделим якорь.
Выше мы установили наш якорь и теперь изменяя размер Canvas панели, картинка вместе с Progress Bar’ом изменяют свой размер и не вылезают за границу.
Пространство слева/справа от картинки остается неизменным, но как насчёт сверху/снизу? Так как мы растянули canvas панель вниз, то картинка больше не центрирована с Progress Bar’ом.
Ещё одно изменение якоря может исправить это. Тут мы указали, на сколько мы хотим, чтобы картинка была отодвинута от верха и низа по отношению к Progress Bar’у.
И теперь, когда мы изменяем размер canvas панели в любом направлении, картинка изменяется в размере и остаётся на позиции по отношении к Progress Bar’у, который также растягивается.