Полезное
Мы Вконтакте
Discord канал
Material Functions (Функции материалов) — небольшие сниппеты (макросы) графов материалов, которые могут быть сохранены для последующего использования в других материалах. Функции могут быть использованы в сложных материалах, при этом содержа в себе не менее сложный граф материала, тем самым помогая художникам в создании материалов.
Лучше всего отредактировать одиночную функцию, которая используется во всей сети материалов. Поэтому, если вам необходимо будет изменить функцию, вам не придётся переделывать материалы которые используют эту функцию.
 Обзор |
 Создание |
 Редактирование |
 Использование |
Функции материалов — это небольшие фрагменты которые можно записать в функцию и использовать между несколькими материалами. Они созданы чтобы упростить процесс создания материала предоставляя быстрый доступ к часто используемым сетям созданным из различных выражений. Например, если вы замечаете, что часто создаете сеть для хаотичного панорамирования, тогда будет намного проще сохранить эту часть сети в виде материал-функций и просто использовать ее там, где она вам понадобится.
Функции редактируются в редакторе материалов, также как и обычный материал, но с некоторыми ограничениями на тех выражениях, которые могут быть использованы. При правильном использовании, они могут сократить избыточность материала, которая, в свою очередь, снижает затраты сил художника на сохранение схожести одинаковых выражений и неизбежные ошибки которые появляются когда один образец теряется в процессе модификации.
Функции материалов, также являются ассетами, которые могут появиться в контент браузере. Их графы будут отличаться от обычных материалов. Вместо основного выражения материала, функции материала имеют выходящие выражения, которые представляют собой выходящие соединения конечной функции.
Вместо основного выражения, которое имеет материал, функции материала имеют выходящие выражения, которые представляют собой выходящие соединения для конечной функции.
Возможно, будет проще представить функцию как некую оболочку. Вы можете добавить столько входов и выходов, сколько считаете нужным. Основанием функции является то, что происходит между ее входами и выходами. В этом примере она берет два слоя и смешивает их вместе, как смешивает изображение фотошоп (в режиме смешивания screen). Функция скрывает детали от художника, который возможно захочет использовать ее, так что им не обязательно разбираться в логике смешивания изображения используемую в операции смешивания. Если кто-то захочет позже изменить способ смешивания изображения, они могут применить его к этой функции и все изменения автоматически перенесутся на все материалы, которые используют эту функцию.
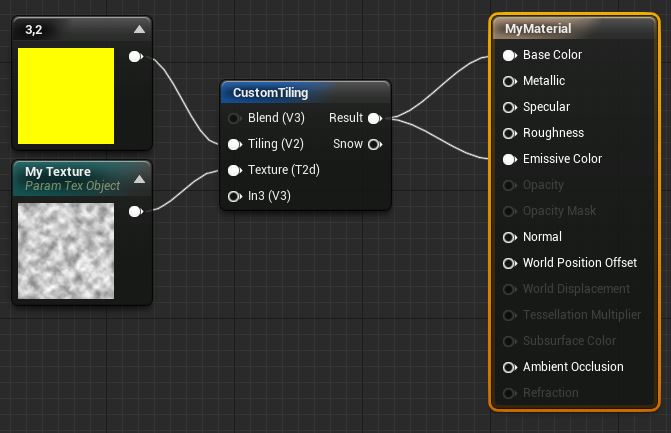
Как видно выше, то, что происходит между входом и выходом полностью зависит от вас и будет определено любой сетью обычных нод материала. Тем не менее, когда вы разместите функцию материала в материале, вы будете видеть только выражение функции с входами и выходами.
Когда ваша материал-функция законченна, ее можно опубликовать в библиотеке функций материала для быстрого доступа при создании материала. Библиотека материал-функций, это окно в редакторе материалов, которое содержит категории и фильтруемый список доступных материал-функций. Этот список наполнен любыми загруженными функциями, но также из любой функции которая не загружена, но была найдена через контент браузер база данных которая используется через контент браузер.
Вы можете навести мышь на эти выражения чтобы увидеть их описание в качестве подсказки, либо перетащить в ваш материал.
Для полного списка существующих функций в библиотеке функций материала по умолчанию, вы можете посмотреть Material Function Reference.
Ниже находятся выражения материала, которые относятся к функциям материала, наряду с их назначением:
MaterialFunctionCall — позволяет использовать дополнительную функцию из другого материала или функции. Дополнительные входы и выходы выражений становятся входами и выходами самого выражения функции.
FunctionInput — может быть добавлен только в функции материала, где создает входы функции.
FunctionOutput — может быть добавлен только в функции материала, где создает выходы функции.
TextureObject —
Полезно, когда необходимо предоставить текстуру по умолчанию для входящей функции текстуры внутри функции.Эта текстура не является образцом текстуры, поэтому она должна быть использована в сочетании с нодой TextureSample.
TextureObjectParameter — определяет параметры текстуры и выводит текстурный объект, используется в материалах которые называются функциями с текстурными входами. Это выражение не является образцом текстуры, так что его следует использовать в сочетании с нодой TextureSample.
StaticSwitch — производит компиляцию времени выбранную между двумя входами, основанную на входящем значении.
StaticBool — удобен при предоставлении стандартного булевого значения для статичной булевой функции на входе самой функции. Это выражение не переключается между остальными, поэтому его нужно использовать в сочетании с выражением StaticSwitch.
StaticBoolParameter - Определяет статичный булевый параметр и выводит статичное булевое значение, используемое в материалах, которое вызывает функцию со статичными булевыми входами. Это выражение не переключается между остальными, поэтому его следует использовать в сочетании с выражением StaticSwitch.
Поскольку функции материалов заключены в оболочку, то остается за пользователем убедиться, что информация может передаваться во внутрь и из них. Это выполняется при помощи выражений FunctionInput и FunctionOutput. Понимание этих выражений критично для использования материал-функций.
Сами по себе выражения FunctionInput, FunctionOutput выглядят так:
Со стороны, однако когда функция используется в материале, эти выражения служат в качестве контактов на входе и выходе.
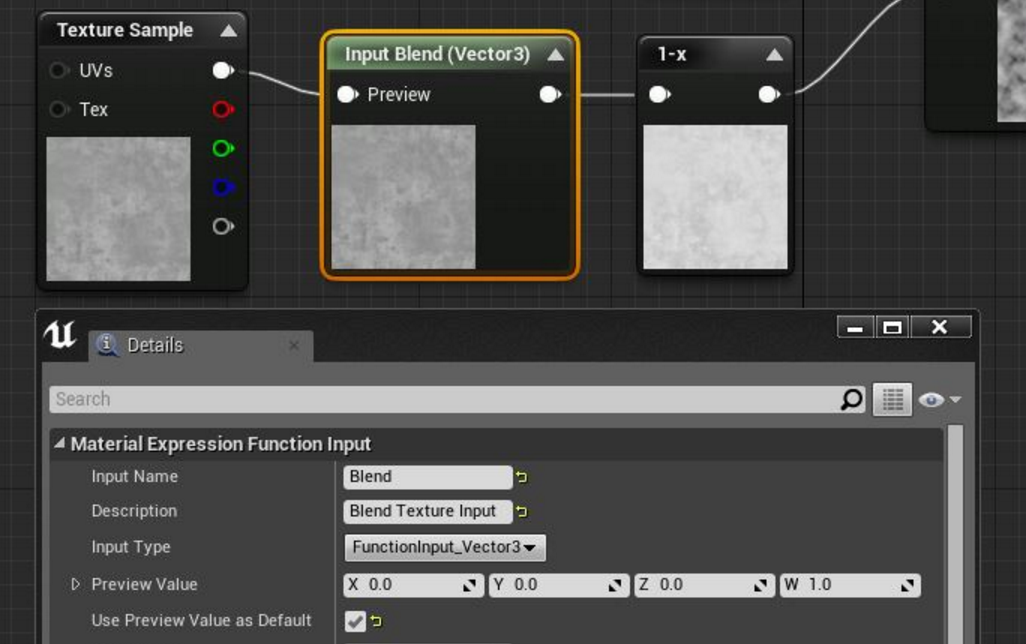
Как упомянуто, выражения Material Input служат как ворота через которые информация поступает в функцию материала. Полученная функция может иметь любое количество этих входящих выражений, каждое из которыз соответствует входному контакту который появится на самой функции.
Они содержат следующие свойства и контакты данных:
| Функция | Описание |
| Properties | |
Input Name |
Задает название для входа, которое будет отображаться не функции. |
| Decription | Задает писание этого входа, которое будет отображено когда пользователь наведет мышку на входящий контакт функции. |
| Input Type | Сообщает входу, какие виды данных ожидать. Смотрите Input Types ниже. |
| Preview Value | Служит в качестве средства для тестирования, и как способ помочь визуализировать что делает функция в течении процесса построения. Любое значение входящее тут будет использоваться, как оно было отправлено с помощью входа вне самой функции. |
| Use Preview Value as Default | Данный чекбокс просто позволяет любой информации заданной в значении предпросмотра использоваться как обычное значение. Это полезно если вы не хотите заставлять пользователя предоставлять вход к функции для этого значения. |
| Sort Priority | Это число используется для упорядочивание в случае когда входящие контакты будут перечислены на выражении функции. В порядке от меньшего к большему. |
| Input Pins | |
| Preview | Этот вход будет принимать значение которое заменит свойство Preview Value. Как и в случае ассоциативного свойства, это полезно для тестирования функции в процессе создания и настройки стандартных значений. |
| Output Pins | |
| (Unlabled) | Это предоставляет выход для получаемой информации которая будет обрабатываться через функцию. |
FunctionOutput nodes provide the means by which processed data will exit the final function for further use in a material. As with FunctionInput nodes, a function may have any number of these nodes, leading to any number of potential outputs.
| Функция | Описание |
| Properties | |
| Output Name | Представляет имя для выхода, которое будет отображаться вне функции. |
| Description | Представляет описание этого входа, которое будет видно когда пользователь наведет мышку на выходящий контакт функции. |
| Sort Priority | Это число используется для контролирования порядка в котором входящий контакт будет перечисляться на выражении функции. В порядке от меньшего к большему. |
| Input Pins | |
| (Unlabeled) | Обеспечивает ввод данных которые были обработанны в функции. Эти данные будут отправлены из функции для использования в материале. |
Входы имеют специфический тип который требуется для любых выражений связанных с ними. Он задается через свойство Input type в выражении FunctionInput. Вне функции, этот тип затем отображается в нескольких сообщениях рядом с входными соединениями когда функция используется в материале. В этом случае, оба входа где Vector3 отображаются как V3. Все что подключено ко входу при использовании в материале должно быть преобразуемым к типу входа иначе вы получите ошибку.
Ниже перечислены доступные типы входов и их ассоциативные аббревиатуры:
| Тип входа | Аббревиатура |
| Scalar | S |
| Vector2 | V2 |
| Vector3 | V3 |
| Vector4 | V4 |
| Texture2D | T2D |
| TextureCube | TCube |
| StaticBool | B |
При создании функции, отмените выделение всех выражений чтобы получить доступ к свойствам самой функции.
| Функция | Описание |
| Properties | |
| Description | Это описание будет появляться как подсказка, когда пользователь наведет на функцию в списке функций или наведет мышь на тело функции в самом редакторе материалов. |
| Expose to Library | Если установлена галочка, тогда функция материала появится среди списка функций материалов внутри редактора материалов и может быть использована в материале. Возможно вам придется перезапустить редактор чтобы новая функция появилась. |
| Library Categories | Этот массив содержит все категории функций материалов под которым эта функция будет появляться. |
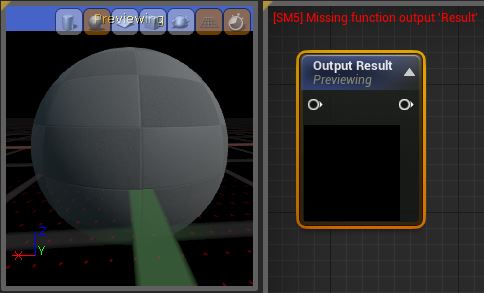
При редактировании функции материала, окно предпросмотра отображается в независимости от выражения отображаемого в предпросмотре. Вы можете нажать правой кнопкой мыши по любому выражению и выбрать Start Previewing Node чтобы отобразить результат вашей сети на данном моменте.
Большую часть времени вы захотите предпросматривать выход функции, поэтому она отображается по умолчанию.
Входящие выражения функции имеют некоторые опции для указывания значений предпросмотра, так как они не знают какие значения будут использоваться в материале. Каждый вход имеет встроенное значение предпросмотра которое может быть использовано для отображения постоянной для переменных входных типов.
Входы функции также имеют «preview» коннектор, который позволит вам переписать встроенные значения на любое значение которое совпадает с типом входа. В этом примере, образец текстуры был использован чтобы предоставить его для входа float 3.
В этом примере, выражение Static Bool используется чтобы предоставить стандартное значение на входе static bool.
Отметим, что вход имеет опцию названную «Use Preview Value As Default«. Когда она включена, значение предпросмотра будет использоваться в любое время когда функцию используется в материале и ничего не подключено к этому входу, вместо создания ошибки компиляции. Это делает вход опциональным, поэтому он окрашен серым.
Функции теперь могут содержать выражения типов параметров. Эти параметры могут быть пропущены напрямую к любому материалу для использования.
Чтобы использовать параметр текстуры с функцией, создайте texture input и соедините его к texture object переопределив его в ноде texture sample:
Затем, в материале который использует функцию, разместите выражение TextureObjectParameter и соедините его ко входу в текстуру:
Также для static switch параметров, создайте Static Bool вход и соедините его с нодой StaticSwitch:
Затем, в материале который использует функцию, разместите выражение StaticBoolParameter и соедините его со входом static bool:
Ожидается что функции будут разрабатываться несколькими людьми, но использоваться многими, поэтому важно иметь хорошую документацию того, что функции выполняют, какие значения нужны для их входов и выходов. На этот случай, функции имеют несколько документационных полей сверху названия функции и входных/выходных имен:
Function Description — Нажмите на пустую область чтобы увидеть свойства функции, где расположено Description. Если вы собираетесь заполнить только одно поле описание, используйте это! Оно будет отображаться как всплывающая подсказка где бы функция не появилась (Content Browser, material function library, function call node).
Input / Output Descriptions — Они располагаются на входных и выходных выражениях функции. Они всплывут как подсказки при наведении мыши на входы и выходы самого выражения функции.
Заполненное описание функции:
Соответствующая подсказка при использовании в материале:
Когда вы редактируете функцию и нажимаете на «apply changes», новая версия передаются на все загруженные материалы или функции которые отсылаются к этой функции. Любые не загруженные материалы которые ссылаются на функцию будут обновлены при следующей загрузке.
Когда вход или выход удаляется из функции и вы применяете изменения, любые связи к удаленным соединениям будут разорваны! Важно избегать этого, потому что передачу нельзя отменить. Чем больше материалов используют функцию, тем больше будет вероятность сломать все, поэтому будьте осторожны.
Все загруженные материалы, которые используют функцию будут отмечены “грязными” когда изменение функции будет применено, которая может использоваться чтобы увидеть какие пакеты могут быть разрешены чтобы предотвратить увеличение времени загрузки. Вы можете найти все загруженные материала которые используют функцию нажам правой кнопкой мыши в контент браузере и выбрав эту опцию:
Функции могут быть вложены (функция в функцию) и связанны друг с другом произвольно, кроме случаев когда они создают цикличную зависимость.
Ошибки компиляции функции будут подсвечиваться в выражении MaterialFunctionCall в красном в материалах где оно используется. Сообщение об ошибке также скажет, какая функция вызывает ошибку. В этом примере, ошибкой является что входы не были подключены.
Когда входы функции были соединены, но в соответствии с сообщением об ошибке здесь есть ошибка с выражением OneMinus в функции.
Множество функций материалов уже были созданы и они включены в Unreal Engine 4. Они будут сразу доступны в Material Editor Palette.
Стандартные функции материалов могут быть вызваны для редактирования через контент браузер Engine > Functions папка.
Для большей информации о стандартных функциях, смотрите Material Function Reference.
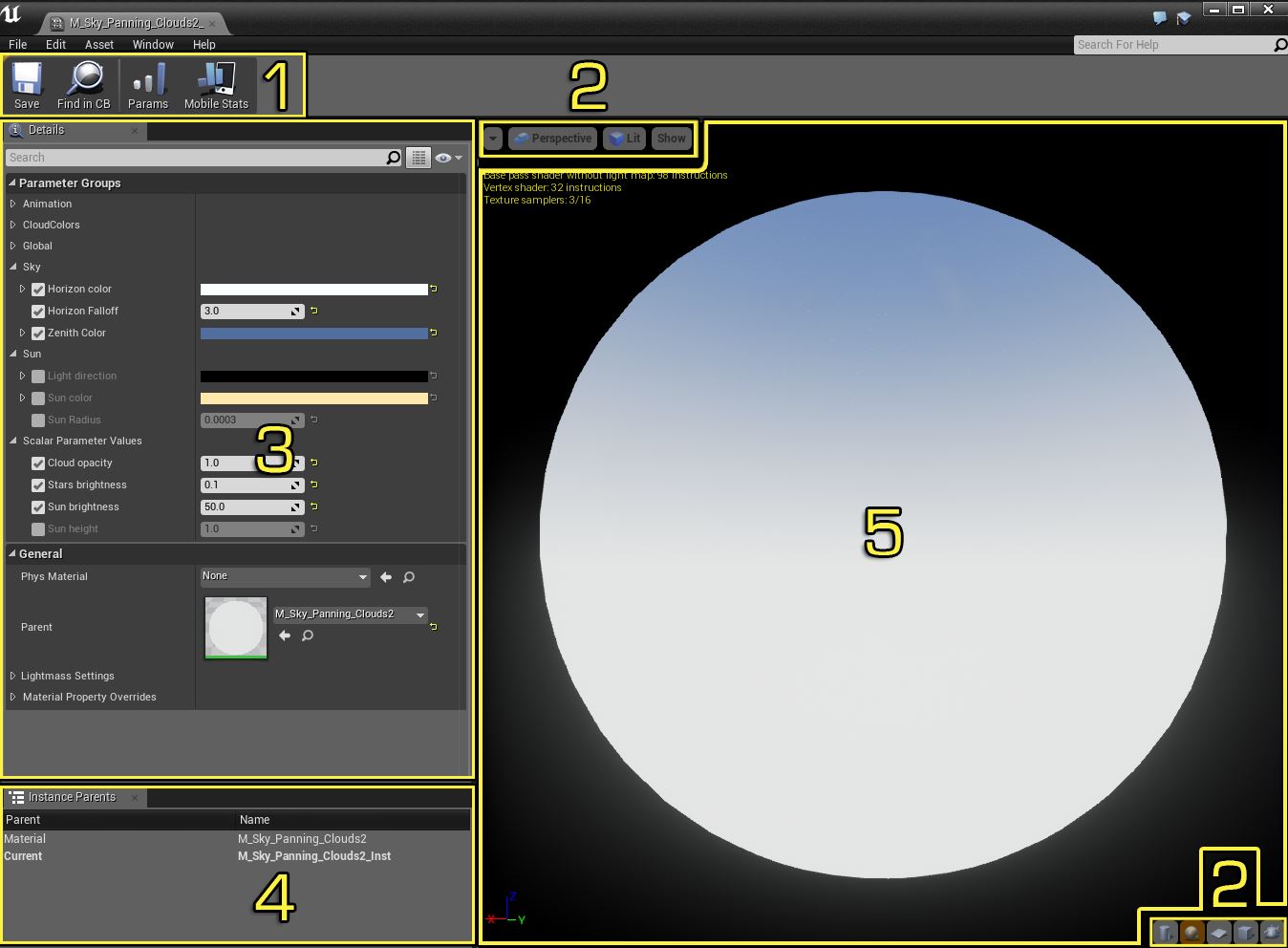
Редактор Material Instance используется для изменения параметров на выбранных материалах. Он позволяет отредактировать заранее заданные параметры в родительском материале для того, что бы, не меняя сам материал, изменить его внешность.
Редактор Material Instance можно открыть нажав двойным щелчком мыши на любой образец Material Instance или через контекстное меню материала, открываемое правым щелчком мыши в контент браузере. Любой из этих способов откроет редактор для конкретно выбранного Material Instance. Другой способ открыть редактор Material Instance, нажмите правой кнопкой мыши на объект и выберите Edit Material Instance из выпадающего меню.
Редактор Material Instance состоит из следующих элементов:

Панель Details , Material Instanceредактора, это то место, где происходит вся работа по настройке инстанса. Любой, кто использует Material Instance будет переписывать или изменять параметры через вкладку Details. Каждый параметр, который существует на родительном материале для этого Material Instance перечислен в Parameter Groups под группой привязаной к параметру в Parent Material.По умолчанию, ни одно из родительских значений параметра нельзя изменить, предварительно его необходимо включить для использования. Чтобы включить параметр, нажмите на серый квадрат рядом с параметром который вы хотите включить. Когда вы это сделаете квадрат больше не будет окрашен серым и вы сможете изменять параметр на ваше усмотрение.
С тех пор, как Material Instance могут иметь другие Material Instances в качестве родителей, иногда бывает проблематично найти оригинальный материал на котором основывается Material Instance. Родительский список решает эту проблему отображая цепочку родителей текущего Material Instance на всем пути к коренному материалу, который образует эту цепь. Для примера, родительский список показанный выше показывает Material Instance названный Instance_Metallic_Medium, который имеет MasterDemoMaterial_Parent в качестве родителя. Мы можем видеть родительный список в котором MasterDemoMaterial_Parent имеет в качестве родителя MasterDemoMaterial. Редактируемый в данный момент инстанс выделен жирным шрифтом.
Более того, двойным нажатием на один из предметов в родительском листе, откроется редактор для выбранного родителя. Родителей всегда можно найти в контент браузере, для этого щелкните правой кнопкой по родителю и затем выберите Find In Content Browser.
Вьюпорт отображает редактируемый материал на меше. Вы можете взаимодействовать с вьюпортом следующими спосабами:
-Вращать меш двигая мышку с зажатой левой кнопкой.
-Паномировать(Сдвигать) зажав среднюю кнопку мыши, также зумить передвигая мышку с зажатой левой кнопкой мыши.
-Вращать направление света зажав кнопку L и двигая мышь с зажатой левой кнопкой.
Объект предпросмотра можно изменить используя связанные кнопки управления (shape кнопки, Select Preview Mesh, и кнопку Use Selected StaticMesh). Превью меш сохраненный с материалом таким образом в следующий раз когда вы откроете материал в редакторе материалов, будет отображен тот же меш.
Вьюпорт редактора всегда отображает статистику о материале, такую как подсчет инструкций для различных видов шейдеров также как количество образцов текстур используемых материалом.
Если ваш материал подвижный и вы хотите отобразить его, вы можете включить его нажав на маленький белый треугольник чтобы открыть опции вьюпорта, затем щелкните на stop watch icon. Также вы можете включить/отключить предпросмотр в реальном времени при помощи комбинации CTRL + R.
Есть два основных метода, которые могут быть использованы для создания образца материала в редакторе.
Нажмите на кнопку Add New в контет браузере и выберите Material Instance.
Задайте ему название.
Щелкните два раза по вашему новому Material Instance. Это откроет редактор Material Instance. Используйте контент браузер чтобы выбрать и прикрепить материал к инстансу в свойстве Parent.
Если вы уже знаете для какого материала хотите создать Instance, вы можете также нажать на него правой кнопкой мыши в контент браузере и выбрать Create Material Instance.
Галочки слева от имени каждого параметра указывают когда переписанное значение должно быть использовано. Так что, ниже Base Metal, Base Roughness, Chrome Roughness и OPACITY Chrome используются в то время как Base Scratch Roughness, Base UV Tile и Chrome Metal не используются. Только отмеченные значения сохраняются в памяти для, следовательно неотмеченные значения будут потеряны после того как вы закроете окно редактора.
Вы всегда можете переписать параметры, которые определяют то, как Material Instance взаимодействует с Lightmass развернув секцию Lightmass Settings и затем включив свойства которые вы хотите переписать, нажав на них единожды Lightmass propert override is enabled, вы можете ввести новые значение которые вы хотите использовать в секции Parameter Value. На следующем изображении мы взяли Material Instance для скайбокса и изменили его Emissive Boost на 2.0 вместо 1.0. Когда освещение уровня простроится — это заставит Emissive parts материала отбрасывать больше света на Lightmass buld делая усвещение уровня светлее.
В некоторых случаях доступные Material Instances могут не удоволетворять вашим потребностям. Для примера, скажем вам нужен Material Instance для двух сторон вместо одной. Чтобы исправить это вы должны отправиться в Parent Material этого Material Instance и задать его на две стороны, но это может сделать любой другой Material Instance который использует этот Parent Material двух сторонним, а это то, чего мы не хотим. Вместо этого вы можете переписать определенные свойства родителя в пределах Material Instance отправившись в Material Property Overrides секцию Material Instance и затем включив свойство которое вы хотите переписать.
На изображении выше мы задали Material Instance для скайбокса чтобы он был двух сторонним, надо включить Two Sided опцию которая находится под секцией Material Property Overrides. Это заставит Material Instance всегда просчитываться даже если он наложен на геометрию которая повернута своими сторонами так, что мы не можем увидеть их.
Вы можете создать новую функцию материала через контент браузер нажав и выбрав Add New > Materials & Textures > Material Function. Это откроет новую функцию материала в редакторе материалов
По умолчанию, ваша новая функцию будет иметь только один выход названный Result. Вы можете создать любую сеть нод и соединить их с этой результирующей.
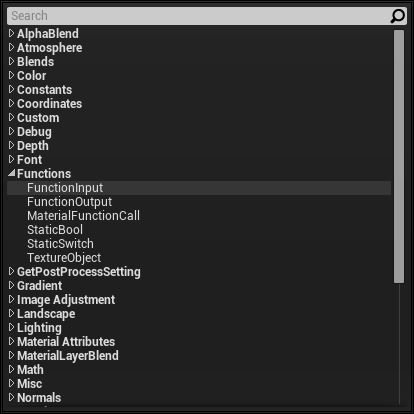
Если вам требуется вход для вашей функции, вам понадобится создать выражение FunctionInput. Чтобы сделать это нажмите правой кнопкой мыши по редактору материала и выберите Functions > New Function Input.

Ваше входящее выражение теперь на месте, и вы готовы создавать любую сеть которую вы хотите задействовать на этом входе, чтобы передать ее на выходе.
Функции определяют свой интерфейс к любым материалам в котором они используются через входы и выходы функций, которые являются обычными выражениями которые вы разместили в вашей функции. Входы и выходы могут быть названы, чтобы люди использующие функцию в своих материалах знали что они обозначают. У функции должен быть хотя бы один выход чтобы она была рабочей, также имена на входе и выходе должны быть различными.
Чтобы создать большинство ваших функций, вам необходимо убедиться, что они показываются в общей библиотеке функций, доступной в редакторе материалов. Чтобы сделать это, нужно проверить свойство Expose to Library, оно должно быть включено.
Это делается так:
Иногда, у вас может появиться необходимость изменить функциональность материал-функции. Это можно сделать прямо из контент браузера, или из материала использующего полученную функцию.
Либо в контент браузере или редакторе материала вы можете щелкнуть два раза по материал-функции чтобы открыть ее в отдельной вкладке редактора материалов и увидеть сетку нод, которые создают функцию. В этом случае можно изменить сетку нод или обновить ее в любое время.
Тем не менее, важно отметить, что любые изменения сделанные и сохраненные в материал-функции будут отображаться и на всех исходящих инстансах от этого материала. Для примера, вы сделали изменение к внутренней сети у функции Radial Gradient, все существующие инстансы этой функции получат обновление, также как и новые инстансы созданные в будущем.
Для этого случая, пока вы уверены что ваше изменение должно распространяться через остальные инстансы функции, будет разумным создать копию существующей функции в контент браузере (правый клик и выберите Duplicate из контекстного меню) вместо изменения оригинала функции материала.
Когда вы создали изменения к функции вы должны нажать на кнопку принять  , чтобы применить изменения к ассету функции и любым материалам использующим данную функцию. Когда закончите, убедитесь, что вы сохранили ассет в контент браузере!
, чтобы применить изменения к ассету функции и любым материалам использующим данную функцию. Когда закончите, убедитесь, что вы сохранили ассет в контент браузере!
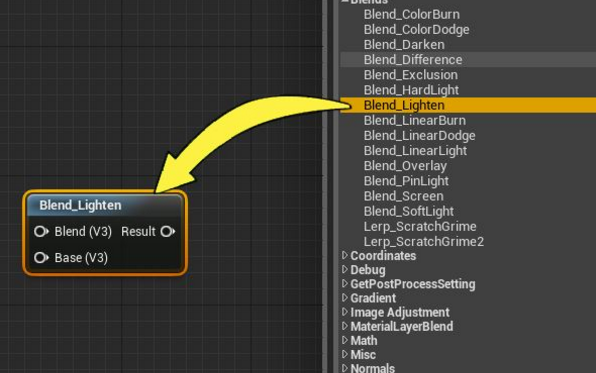
Когда вы создали и отредактировали вашу материал-функцию, вы можете добавить ее к существующему материалу, для этого перетащите ее прямо из Palette или из контент браузера в редактор материала. Она будет содержать различные входы и выходы определённые входящими и исходящими нодами в пределах функции.
Также вы можете зажать клавишу F и кликнуть в пустом месте редактора материалов с выбранной в контент браузере функцией. Если функция не выбрана, то это создаст пустую ноду MaterialFunctionCall.
Вы можете прикрепить существующую материал-функцию c помощью окна Properties и свойства Material Function. Просто выберите желаемую материал-функцию в контент браузере и нажмите на стрелочку справа от слота.