Полезное
Мы Вконтакте
Discord канал
Эта страница с советами, подсказками и последовательностью работы с контентом FBX в Unreal Engine 4, используемых в Epic Games.
Художники в Epic, как правило, используют следующие схемы именования экспортируемых файлов:
Используя такую схему именования ассетов в проекте позволяет организовать и идентифицировать файлы ассетов.
Тем не менее, понятие «пакет», которое долгое время было в Unreal резко изменилась в Unreal 4 в сравнении с предыдущими UE1,2 и 3. Файлы пакетов теперь содержат только один файл, а структура каталогов игры определяет различные уровни, как было в старом файле .upk. Посмотрите Assets and Packages для получения дополнительной информации.
На этом изображении StoneBox находится в папке под названием Meshes, аналогично в UE3 (или UE1, UE2) будет пакет (Game) с именем группы (Meshes), который содержит ассет (StoneBox).
Художники в Epic, обычно, хранят подобные (подобные как треугольники в школе) ассеты в одном файле. Например, Static Mesh, который имеет три различных состояния: нормальное, поврежденное и сломанное; все три находятся в одном файле 3д пакета. Тем не менее, каждый мешь экспортируется в виде отдельного FBX – файла.
Лучше экспортировать только мешь со своим скелетом (без рига). Скелет с Rigging’ом сохранить в отдельный файл.
Отдельный файл rig’а.
Каждая анимация обычно хранится в отдельном файле, поэтому довольно просто следить за всеми различными анимациями в файловой системе.
Вы можете переименовать любой объект в Content Browser. Выберите объект, который Вы хотите переименовать и нажмите F2 или нажмите на нем ПКМ и выберите команду Rename. Это позволит выделить имя объекта в Content Browser и ввести новое, аналогично переименованию файла в Windows.
Вы, вероятно, получите уведомление об очистке кэша. Это нормально, поскольку объект находится в кэше под старым именем, и необходимо очистить кэш, чтобы в дальнейшем не было проблем.
Это полезно при экспорта камер, которые были созданы в Matinee, анимационных треков Matinee, а также всей необходимой информации, чтобы воссоздать кат-сцену в 3D редакторе. После редактирования в 3д пакете каких-то параметров, а так же если добавлена новая геометрия на сцену, все это можно экспортировать в FBX и импортировать обратно в Unreal Engine 4.
Экспорт из Matinee.
Сейчас FBX – единственный поддерживаемый формат при Export All – просто задайте имя и нажмите кнопку ОК. Просто как юппи: «Просто добавь воды!»
Находясь в интерфейсе Matinee, Вы можете импортировать данные из FBX файла (после того, как отредактируете сцену в 3д пакете).
На данный момент MoviePlayer может быть использован лишь для воспроизведения заставок в то время как движок загружается. Он не может быть использован для воспроизведения роликов в игре, к примеру, как часть UI элемента окружения или использоваться на статик мешах, по типу телевизора.И тут в дело вступает Media Framework который может всё это и даже больше, ниже приведён краткий перечень возможностей.
Media Framework в Unreal Engine 4 это:
Как было указано выше, Media Framework сама является одновременно и движком и Slate agnostic, а это значит, он может быть использован не только в игровом двжике или редакторе. Есть слои на верхней части рамки, которые обеспечивают возможности воспроизведения мультимедиа с другими подсистемами, таким как Engine, Blueprints, Slate, и UMG UI Designer. Это охватывает большинство случаев использования, к примеру: в игре — текстуры и пользовательский интерфейс, в редакторе — видео уроки, и видео с маркетплейса.
На данный момент Media Framework всё ещё не законченный и находится в экспериментальной стадии. некоторые функции могут работать не так как ожидалось, тем не менее мы продолжаем работать над решением этих проблем, а также добавляем новый функционал.
Media Framework в значительной степени набор интерфейсов C ++, несколько вспомогательных классов для общих случаев использования и медиа-плеерный генератор, который может быть расширен с помощью так называемых Media Player плагинов. Вся интересная работа воспроизводимых фильмов и других мультимедийных файлов происходит в плагинах.
Код Media Framework’а находится тут: /Engine/Source/Runtime/Media/
Существующие плагины плеера расположены здесь: /Engine/Plugins/Media/
На данный момент плагин плеера для Windows использует API Windows Media Foundation. Существует также плагин для MacOS, который использует Apple’s AV Foundation, однако в настоящее время весьма ограничены, но должно работать и на IOS. Также начата работа по созданию плагина плеера для Android.
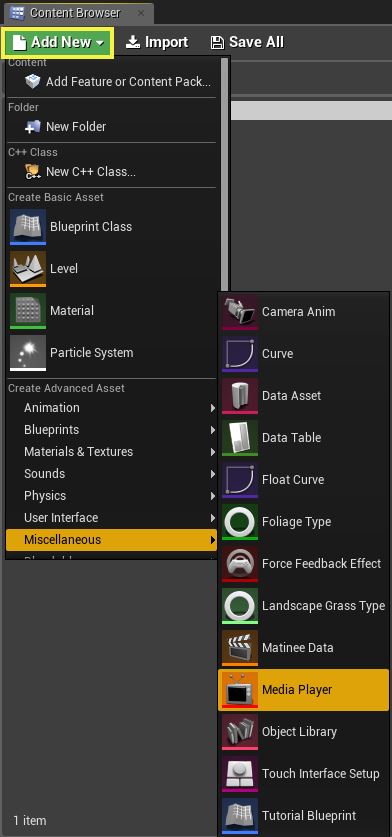
С введением Media Framework’а были добавлены 3 новых типа ассетов, которые можно создать в контент браузере.
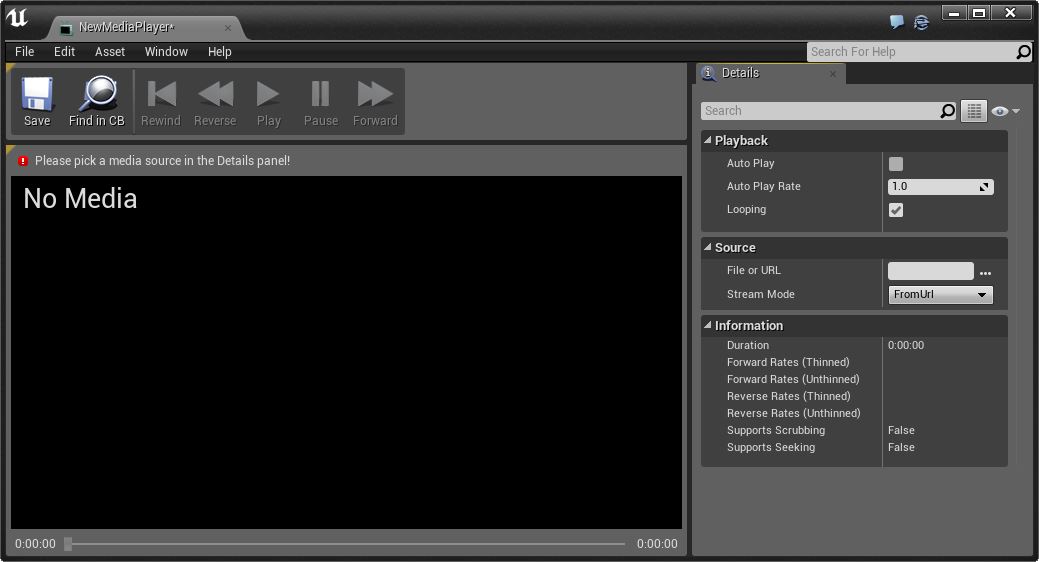
Ассет медиа плеера представляет собой проигрыватель для источника медиа, такого как файл фильма на диске или медиа URL потоковой передачи в Интернете. В отличие от UTextureMovie в Unreal Engine 3, ассет медиа плеера фактически не содержит каких-либо данных, он хранит только путь или URL в источнике медиа.
Ниже, представлены несколько способов создания ассета медиа плеера.







После того как переместите ваш медиа файл в папку Content/Movies/, иконка предупреждения пропадёт.
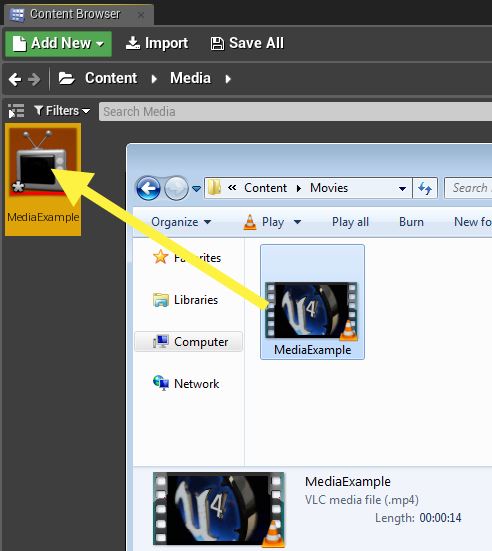
Простейший способ импортирования медиа — это метод перетаскивания.
Находясь внутри своего проекта в папке Content/Movies/, просто перетащите ваш медиа файл в контент браузер.

Это автоматически создаст ассет медиа плеера и определит его месторасположение.
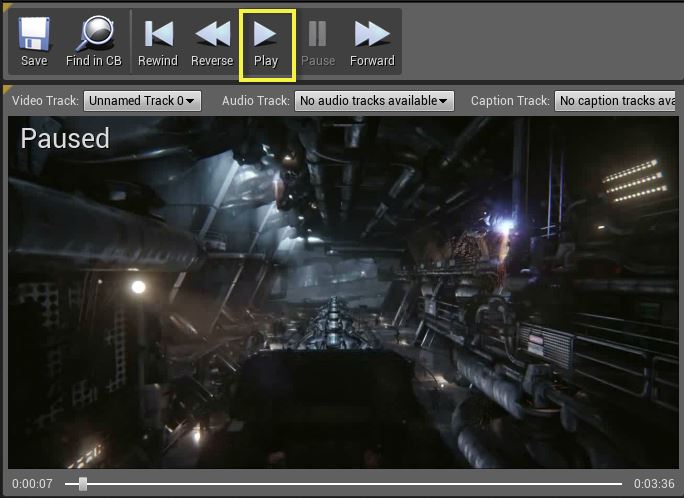
Ассет медиа плеера может выводитть различные потоки контента, будь-то аудио или видео, или даже текст титров. Вы можете это выбрать в выпадающем меню расположеном вдоль верхней части окна медиа, ниже кнопок воспроизведения.
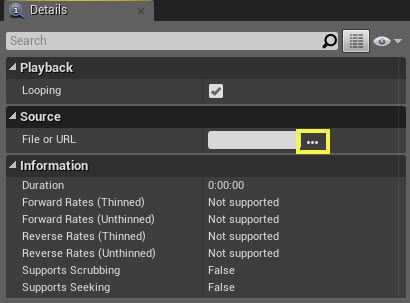
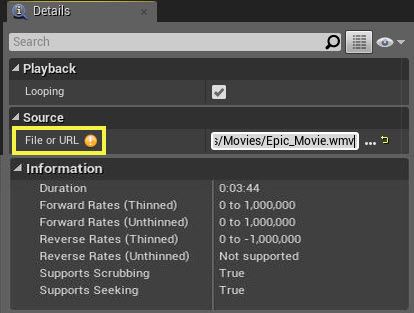
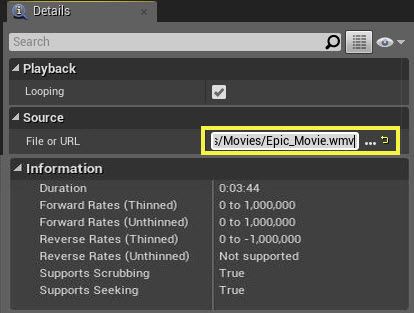
На панели Details вы можете просмотреть настройки медиа источника.
Под настройками Playback, вы можете включить опцию зацикливания, для повторного воспроизведения медиа когда оно достигнет конца, просто поставьте галочку в опции Looping.
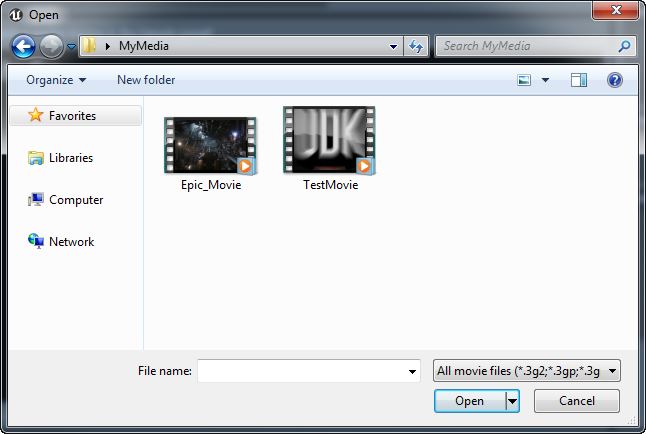
В разделе Source вы можете указать путь к медиа файлу расположенному внутри проекта, либо же указать ссылку на файл, при условии что у вас стоит режим Streaming.
После создания ассета медиа плеера, вы можете создатьиз него ассет MediaTexture для вывода видеопотока. Медиа текстура даёт вам возможность захвата видеопотока (если он доступен) для последующего его использования как обычную текстуру в движке.
Для создания медиа текстуры из медиа плеера, кликните по ассету медиа плеера, после чего выберите Create Media Texture.
После этого будет создан новый ассет медиа текстуры.
Кликнув правой кнопкой мышки по ассету медиа текстуры вы можете создать материал для последующего использования его как обычного материала внутри движка.
Если это не помогло, то внутри ассета медиа плеера, выберите Auto Play дабы увидеть, стримится ли видео внутри текстуры. Если это устраняет проблему, то вы можете либо продолжать использовать Auto Play, либо посредством блупринта создать скрипт который будет воспроизводить ассет, подробнее об этом смотри ниже в разделе Media Framework с блупринтами.
MediaSoundWaves - это аудио компонент который может быть размещён на уровне, так же как и любой другой звуковой эктор.Т.к. он ссылается на ассета медиа плеера, то вы должны указать, что именно воспроизводить (если он не установлен в положение Auto Play).
Вы можете создать MediaSoundWave путём ПКМ по ассету медиа плеера и выбора Create Media Sound Wave.
Данный раздел покажет как быстро начать используя Media Framework с Textures и Materials.
Ниже, представлен пример медиа текстуры воспроизводимой на телевизоре.
Для примера был мигрирован ассет SM_TV из проекта Realistic Rendering который вы можете найти во вкладке (лаунчера) Learn.
Для материалов, всё что вам надо, так это создать материал из вашей медиа текстуры, после чего применить материал на объекте.
Выше, материал был применён на стандартный кубик внутри сцены. Ассет медиа плеера был также установлен в режим Auto Play.
Вы также можете управлять напрямую ассетом медиа плеера посредством блупринтов.В данном примере у нас есть тригер расположеный перед телевизором на который была наложена медиа текстура.Ассет медиа плеера был также установлен в режим Auto Play.
Когда игрок попадает в тригер, то наложенная на телевизор медиа текстурм будет воспроизводится, а когда он выйдет из тригера, то воспроизведение будет поставлено на паузу.
Внутри Level Blueprint был создан следующий скрипт.
Создав новую переменную типа MediaPlayer и применив наш ассет медиа плеера как дефолтное значение.После чего было установлено, что когда игрок (MyCharacter) находится внутри тригера, мы воспроизводим ассет медиа плеера (который назначен в переменной).
Аналогичное действие было проведено для ситуации когда персонаж покидает тригер, с тем лишь отличием что используется нода Pause. Нода Event End Play также используется для остановки медиа плеера после выхода из режима Play в реадкторе. Это лишь 2 ноды которые можно использовать с медиа плеером; если вы вытяните из переменной медиа плеера связь, то увидите, что с ней можно использовать ещё некоторые ноды.
Если вы хотите, чтобы медиа воспроизводилось как часть вашего пользовательского интерфейса, или как внутреигровой ролик, вы можете это сделать посредством UMG и созданием Widget Blueprint и применением материала который был создан из медиа текстуры (которая была создана из ассета меда плеера).
Ниже мы создали систему при которой, игроку при нажатии кнопки М показывает плеер на экране с кнопками управления (воспроизведение,пауза,перемотка воспроизводимого видео).
Для создания этой системы мы сперва создали Widget Blueprint как показано ниже.
Для Image внутри нашего виджет блупринта был применён материал который использует мадиа текстуру.
Граф блупринта виджета содержит лишь команды для кнопок воспоизведения, паузы, отмотки видео.
Мы также добавили переменную MediaPlayer и назначили ассет медиа плеера который хотим использовать.
Для того, чтобы материал применился к нашей кисти, мы должны сделать одно небольшое изменение и установить в канал Emissive.
В нашем Level Blueprint был сделан скрипт для игрока, включающий/отключащий внутреигровой плеер который мы создали.
Дополнительные примеры вы найдёте в Content Examples на UMG и Media картах.
Обычно в играх, вы хотите прикрепить объект к кости персонажа. Это может быть оружие прикрепленное к руке или шляпа прикрепленная к голове.
Для этой цели Unreal Engine позволяет создавать Sockets (сокеты) в своём наборе инструментов — Persona — которые размещаются относительно кости на в скелете.
Сокеты затем можно перемещать, вращать и масштабировать по отношению к кости. Статик меши и/или скелетал меши также могут быть присоединены к сокетам.
Это позволяет создателям контента легко настроить сокеты для скелета, а затем сообщить программисту имена сокетов для подключения объектов к ним.
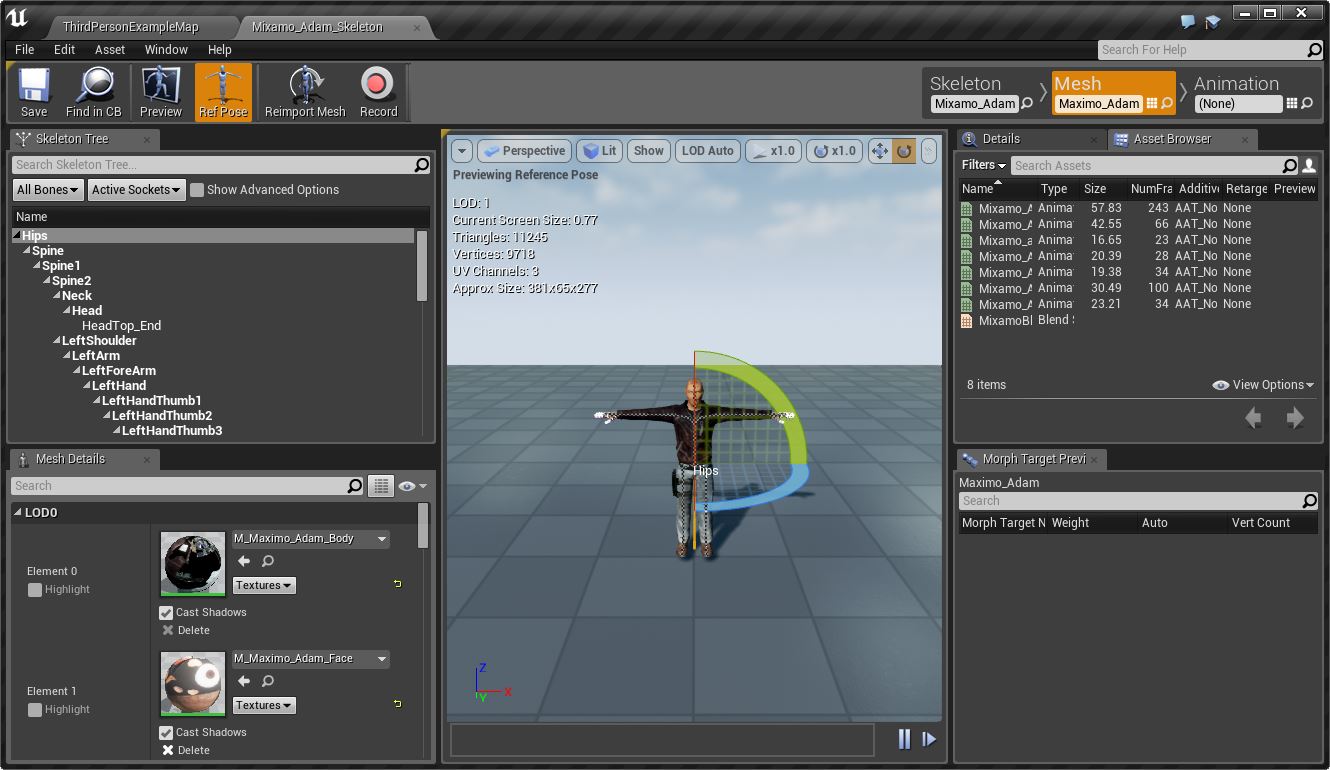
Чтобы добавить сокет к скелету, вы должны сначала открыть этот скелет в Persona. Это делается с помощью двойного щелчка на скелете в Content Browser.

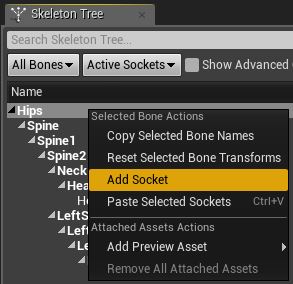
Сокеты могут быть легко добавлены на суставы внутри панели Skeleton Tree, щелкнув правой кнопкой мыши на соответствующем суставе и выбрав Add Socket из контекстного меню.

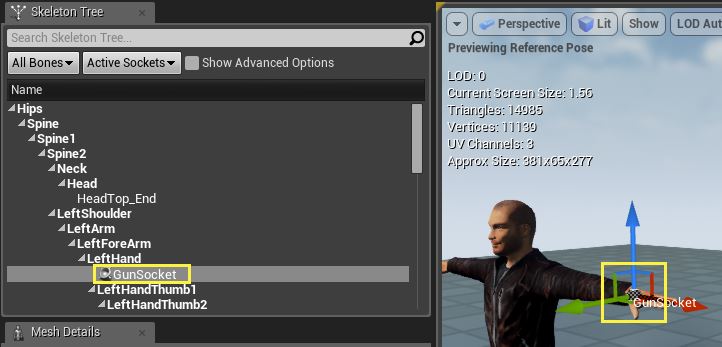
Сокеты появляются рядом с именем кости в виде красного значка гнезда, как показано на изображении ниже.
![]()
После того, как сокету присвоено имя, он сразу же будет создан, и его свойства будут отображаться на панели Persona Details.
Сокеты могут быть отредактированы непосредственно в Persona через Skeleton Tree, панель Details и окна Viewport.
При нажатии на сокет внутри Skeleton Tree, перемещение или вращение становится доступным в окне просмотра. Вы можете использовать их, чтобы изменить положение сокета относительно кости.

Вы также можете изменить расположение сокетов указывая соответствующие значения на панели Details.
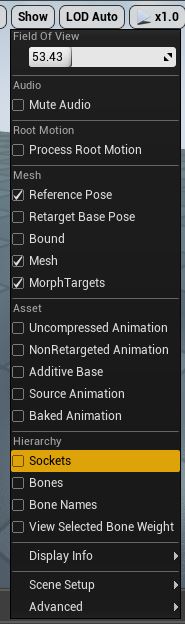
Наряду со значком розового гнезда в иерархии Skeleton Tree, вы можете также увидеть сокеты непосредственно на меше в пределах Viewport выбрав Show menu и выбора Sockets.


Объекты могут быть прикреплены к сокетам скелетал меша несколькими способами, в зависимости от ваших потребностей.
| Желаемый тип присоединения | Метод |
| На постоянной основе, всегда часть вашего скелетал меша. | Размещается в Persona, а затем сохраняется как часть скелетал меша. |
| Во время проектирования уровня. | Можно воспользоваться через главное окно редактора, используя Content Browser. |
| Во время игрового процесса. | Используется присоединение через блупринт. |
Если вы хотите, навсегда прикрепить объект к сокету, так что бы он всегда являлся частью скелетал меша, вы должны сделать это с помощью Persona. Следующие виды ассетов поддерживаются:
Вы можете прикрепить объекты к скелетал мешам в редакторе через при помощи сокетов. Это полезно, когда вам нужно прикрепить объект к скелетал мешу который уже помещен в уровне.
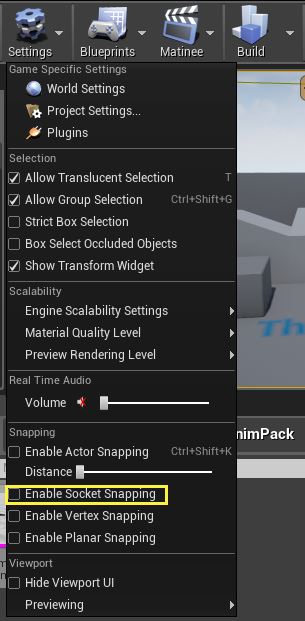
Во-первых, включите пункт Enable Socket Snapping в меню настроек уровня, на панели инструментов.

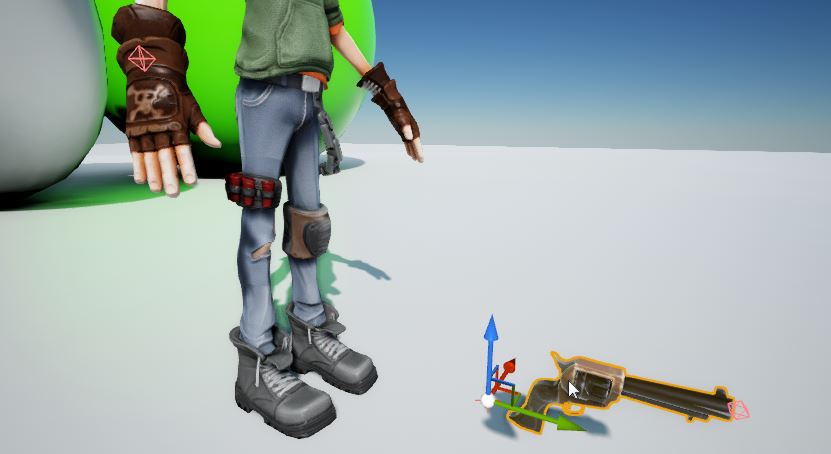
Окно просмотра будет отображать все сокеты. Выберите объект, который вы хотите прикрепить. Нажмите на сокет, к которому вы хотите прикрепить этот объект.

Объект в настоящее время в месте расположения и вращения сокета и прикреплен к скелетал мешу, которому принадлежит целевой сокет.

Вы также можете прикрепить объекты к сокетам скелетал мешей путем контекстного меню в главном окне просмотра. Для этого не требуется активировать отображение сокетов, если вы конечно знаете имя нужного сокета.
Это можно считать быстрым способом присоединения. Как и раздел описанный выше, этот способ так же работает с объектами размещенными на уровне.
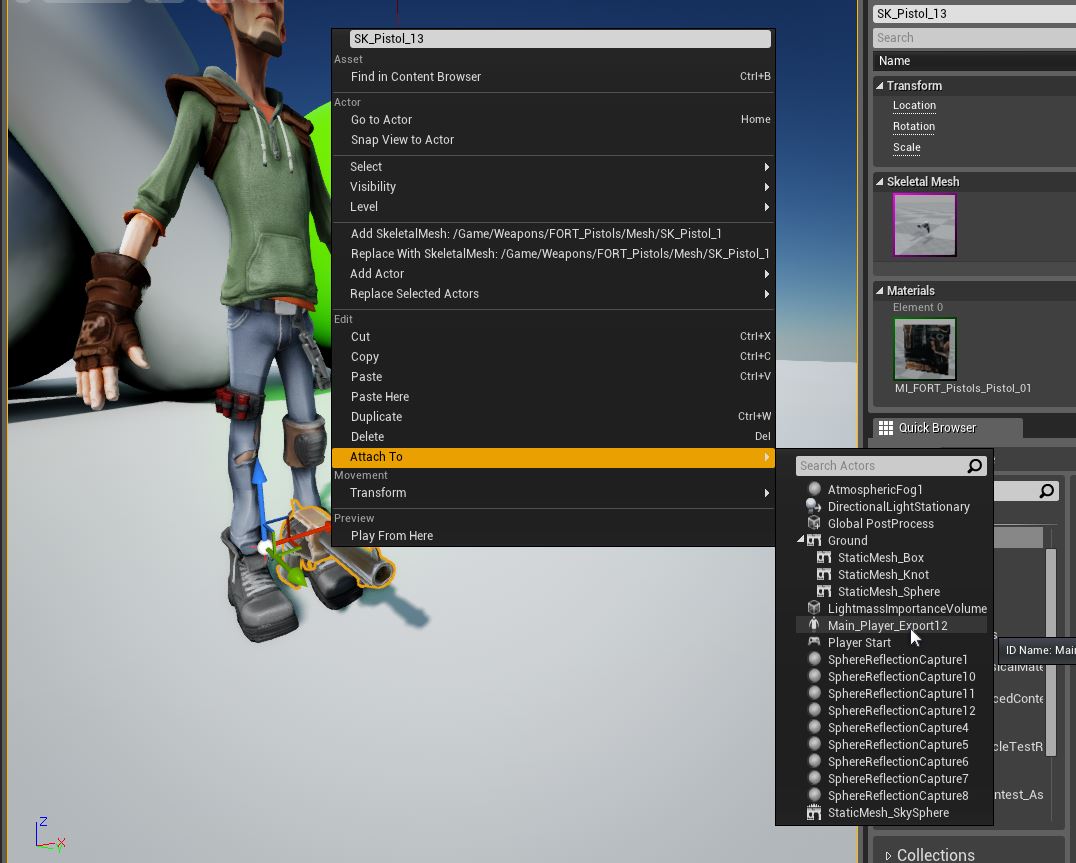
Щелкните правой кнопкой мыши на объекте который следует присоединить и выберите пункт Attach To:

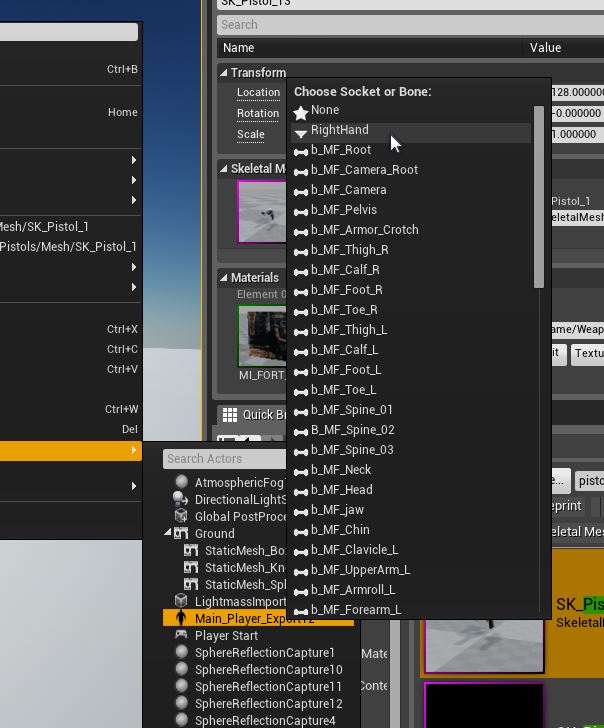
Из всплывающего меню, которое появится, выберите имя нужного сокета.

Объект привяжется к местонахождению сокета.

Этот способ, почти всегда, используется когда необходимо прикрепить объект к сокету во время самой игры. Например, персонаж должен забрать оружие, когда он пробегает по нему.
Это можно легко сделать в блупринте. Поскольку существует множество способов, которыми это можно было бы сделать, мы упростим наше описание, просто указав полезные ноды:
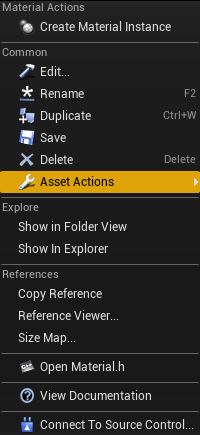
Content Browser содержит Migrate инструмент, который позволяет переносить ассеты, из одного проекта в другой, наряду с любыми зависимостями ассетов.
Например, вы можете перенести материал, и любые текстуры, которые используются в нем, так же будут перенесены. Это полезно, когда вам нужно объединить проекты, или например при переходе из тестовой среды в релизный проект.
Чтобы использовать Migrate Tool:





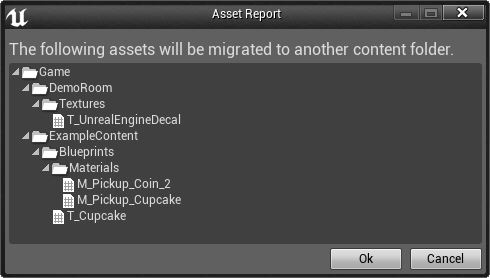
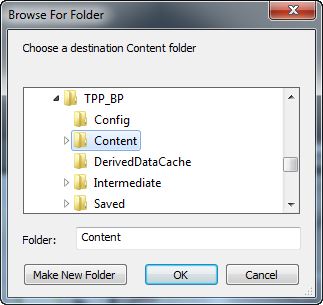
При попытке перенести куда нибудь, кроме папки игрового контента, вы можете получить следующее сообщение:
В этом случае проверьте расположение и нажмите кнопку Yes или No.
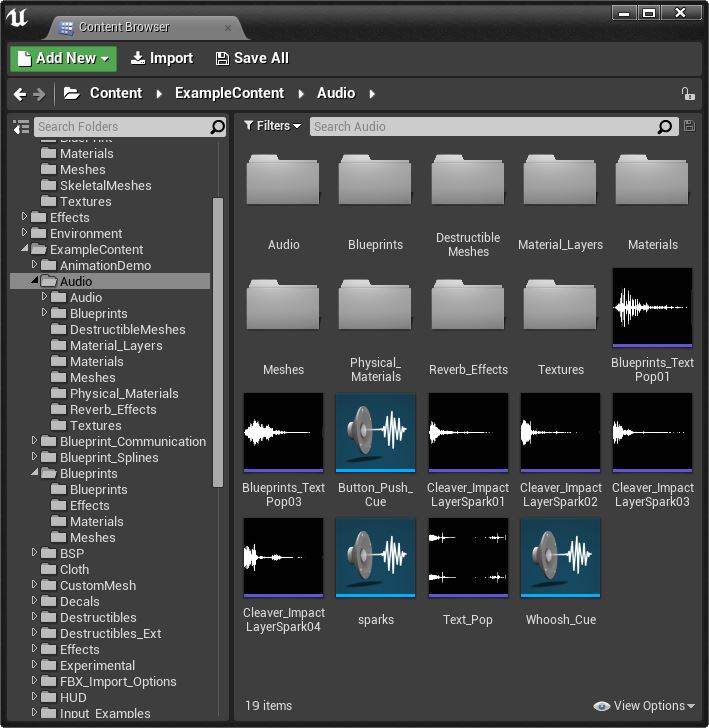
Структура папок в Content Browser отражает структуру папок, настроенную для вашего проекта. Вы можете настроить свои папки любым удобным для вас способом.
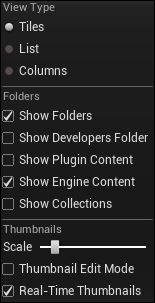
Content Browser можно настроить для отображения папок, а не отдельных ассетов. Это может сделать навигацию и управление папками проще.
Для того, чтобы показать папки в Asset View, нажмите кнопку ![]() в нижнем правом углу Content Browser, а затем выберите Show Folders.
в нижнем правом углу Content Browser, а затем выберите Show Folders.

При выборе опции Show Folders, в Content Browser будут отображаться папки, наряду с любыми ассетами, которые находятся в текущей папке.

Show Folders отличный вариант для управления папками проекта.
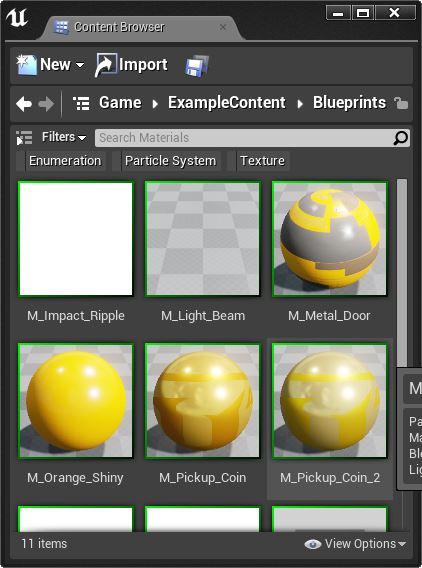
Вы можете обнаружить, что ваш проект содержит так много ассетов, что просмотр Content Browser в поисках отдельного ассета начинает отнимать много времени и замедляет производительность.
Это то где применяются фильтры. Фильтры обеспечивают быстрый способ сужения типов ассетов, отображаемых в Content Browser.
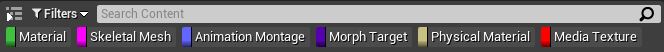
Каждый фильтр представляет собой либо конкретный тип ассета либо дополнительные критерии, которые могут быть использованы для ограничения типов ассетов, видимых в Content Browser.
Добавлять фильтры просто, нажмите на кнопку ![]() , расположенную в верхней части Asset View в Content Browser. Она отобразит список фильтров в контекстном меню. Выберите типы фильтров, которые вы хотите добавить в Filter Bar, который виден только когда у вас есть один или несколько активных фильтров.
, расположенную в верхней части Asset View в Content Browser. Она отобразит список фильтров в контекстном меню. Выберите типы фильтров, которые вы хотите добавить в Filter Bar, который виден только когда у вас есть один или несколько активных фильтров.

Вы можете добавить столько фильтров к текущему Asset View, сколько вам требуется. Фильтры являются аддитивными по своей природе, а это означает, что если вы начинаете, выбрав фильтр Static Mesh, вы будете видеть только статические меши. Если затем выбрать Blueprint фильтр, вы увидите статик меши и блупринты.
Каждый фильтр который вы добавляете увеличивает количество видимых типов ассетов. Имейте в виду, что вы всегда можете увидеть, сколько ассетов в настоящее время видны в нижнем левом углу Asset View.
Фильтры можно включать и выключать, нажав на них. Дезактивированный фильтр не имеет никакого эффекта, и отображаются серым цветом. Чтобы включить фильтр обратно, просто нажмите на него еще раз.
На изображении выше, фильтр материалов активен в то время как фильтр скелетал мешей был деактивирован.
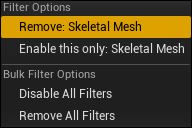
Вы можете удалить фильтр из списка, когда он вам больше не нужен. Это может быть сделано двумя различными способами:

Это может быть полезно сочетать использование фильтров с несколькими Content Browser. Это, например, позволит вам иметь один Content Browser, показывающий только данный вид ассетов, таких как блупринты,
в то время как второй Content Browser показывает только статик меши, как показано здесь: